January 06, 2020
2019 Year in Review

I and my wife Laise Moreira at the Central Mississippi Riverfront Regional Park.
Every year my wife and I take time during the month of January to do our planning for the year. Part of the planning ritual is looking back on what worked and what didn’t. Even though we have been consistent planning every year since we got married, not everything goes as planned, and that’s okay. Planning is not about predicting the future or getting everything 100% right; it’s about setting a direction and being intentional about where we’re going.
“If you fail to plan, you are planning to fail.”
Planning hasn’t been an issue for me for the past 5-6 years, but writing about it sure has. Last year, I wrote a 2018 Year in Review article but I left it in my Google Drive. I didn’t hit the publish button, so it never saw the light of day but this year is a little different. Dan Mall’s tweet really pushed me over the edge to publish this time around. (Thanks, Dan!) I have always had the desire to share our planning (or write more often) in hopes that someone would find it useful and use it as inspiration. So here it goes…
My last decade in review
As we approach the new year, I took a bit of time to reflect on the last decade and what it all meant for me. And wow! The last decade has been nothing short of great, fulfilling, with lots of blessings and opportunities.
Accident
2019 was the 10th anniversary of my accident. For those of you who don’t know, I was involved in a tragic car accident 10 years ago in Massachusetts. I not only lost a leg and had many traumas, but lost a close friend. It was really tough. Those who are close to me know how tragic and challenging my recovery was, but I am deeply grateful for those who supported me and those whom I met along the way, including my lovely wife. It’s been a humbling experience for me and for that I am grateful. (Thank you if you helped me in any way!)
Startup
After two years of my recovery and being back full-time at work, I had an incredible opportunity to start a software company with two friends. The experience of founding a startup, pitching to investors, raising capital, trying to find a product-market-fit for our product and develop a business model was simply life-changing for me. I don’t think you’ll ever be the same person - in a good way - after starting your own company. It was really challenging but incredibly rewarding. I learned a lot and grew immensely. Contrary to conventional wisdom, starting a company is a very humbling experience.
Tying the knot
In 2014, when I was getting ready to go back to San Francisco-CA, I met a beautiful person whom I now call my wife. I met my wife Laise Moreira on February 14th, 2014 on Valentines’ Day in downtown Chicago. A year later, we got married and moved in together. My life has really changed for the better since I met her. My wife is a source of inspiration to me. She’s hardworking, disciplined, resilient, and ambitious to achieve her dreams.
Family
My wife and I have been working together toward our life goals. One of our life goals involves little ones. We decided to postpone having kids due to her Ph.D. program. My wife is enrolled in a Ph.D. program at the University of Minnesota, where she dedicates her time to research and development of new grapes. She’s studying plant genetics and more specifically flavor compounds, in other words, she’s researching the perception of flavor and what makes it happen genetically speaking. Needless to say, Ph.D. programs are very time-consuming and intense, especially when English is not your first language. We decided to pause a few goals - her successful blog with over 10k unique visitors a month is one - until she was through with the Ph.D. We didn’t realize it was going to be as tough. We had to adjust our goals a couple of times for the past 3 years, which in retrospect was for the best. With that said, most of our goals have been put on pause until she’s done with academia.
I made the commitment to give her all the support she needed. It is important to me that she’s able to accomplish her life goals and I am committed to that.
In 2019, my wife was able to launch a sensory test - similar to user testing in our world of digital products but a bit more complex - and compile enough data to do analysis in depth. The first part of the project was successful thus far.
Career and work
For the past 4 years, I dedicated my work-life to learning and scaling a design system within a large company - Target. (Hint: It’s not easy!) The design system is called Nicollet Design System. In the process, I’ve learned a great deal about product management, process, and scaling a product. I wrote another article to share my experience leading a design system which it’ll be published soon, so I won’t go into too much detail here. In summary, here are a few things we were able to accomplish as a team in 2019:
- Product teams’ engagement with the design system team increased significantly. It’s an expectation. And It’s really cool to see the word “design systems” being mentioned by leaders across the company as something they see the value and are invested in.
- Our team went from 2 full-time system creators - primarily Geoff Pursell and I- to about 20 people this year including the iOS and Android teams. (We’re still figuring it all out.)
- We went from having zero icons in production from the design systems to having 100% of the icons in production from the design systems. Yaay!!!!! We did it!
- We built an automated tool to make React components from SVGs using Sketch as the source of truth.
- Design systems skill is now part of a UX career path.
- Design is now taking the lead in elevating the system across the company.
Needless to say, I’m super proud to have contributed something of value to the company. And I am grateful to have the opportunity to work with amazing designers and engineers.
Here’s a list of other career/work related things I was able to accomplish in 2019:
- I built a Post-It app in React. (Only works in Chrome or Firefox) 😊
- I learned more about business, product, and marketing in 2019 than I ever have. The books I read are a testament to that. 😊
- I helped a local small startup launch a product and increase revenue from 0 to ~$40k a year.
- I launched and led a Lean Startup group with Ph.D. students at the University of Minnesota focused on understanding business opportunities and how to launch products in the marketplace. This was by far one of the best experiences in the past few years.
Health and wellness
Biking & Running
2019 was not the best year for me when it comes to exercising and being in shape. The previous year I rode 1,456 miles on my bike during the warm months. In 2019, I barely did 756 miles. I need to get better this year for sure.
I’m not a big runner but my wife and I managed to run 48 miles during the warm season. Running is more challenging than biking for me but my wife really pushed me this last year which was great. I need to do more of that this year.
Therapy
I started therapy in an official capacity for the first time in 2019. To be honest, it initially felt a little awkward, but over the months, I became really comfortable sharing what’s going on in my mind with my therapist. Therapy has had a huge impact on my well-being in 2019, especially when it comes to dealing with emotions and being more self-aware. I came from a family who didn’t really believe in therapy unless you’re having “problems”, which is totally not the case at all. In fact, you don’t need to be having problems to do therapy. You simply need to be curious about your own self-being and seeking growth/improvement.
New leg
I acquired a brand new leg in 2019. In total, I have three legs but only two are being actively used. The new leg is a bit more flexible than my second leg.
Travel
My wife’s job is to develop new varieties of grapes. As part of her job, she gets to travel to various countries and places across the country. I usually accompany my wife when she travels across the world and the country and I get to taste the best wines. It’s a win-win.
In 2019, for both work and personal reasons I visited:
- Napa Valley, CA (conference my wife spoke at)
- Miami, FL
- Jacksonville, FL
- St. Augustine, FL
- Palm Coast, FL
- Orlando, FL
- Key West, FL
- Cozumel - Mexico
- Kansas City, MO
- Des Moines, IA
- San Francisco, CA (Clarity conference)
- Boston, MA
Books
In 2019 I read 17 books in total.
- As a Man Thinketh
- The Start-Up of You: Adapt to the Future, Invest in Yourself, and Transform Your Career
- I Will Teach You to Be Rich, Second Edition
- Jobs to be Done: Theory to Practice
- Financial Intelligence for Entrepreneurs: What You Really Need to Know About the Numbers
- Choose:// The Single Most Important Decision Before Starting Your Business
- 80/20 Sales and Marketing: The Definitive Guide to Working Less and Making More
- Design Systems Handbook
- The E-Myth Revisited: Why Most Small Businesses Don’t Work and What to Do About It
- The Design Sprint book
- How To Rent Vacation Properties by Owner Third Edition: The Complete Guide to Buy, Manage, Furnish, Rent, Maintain and Advertise Your Vacation Rental Investment
- Atomic Habits: An Easy & Proven Way to Build Good Habits & Break Bad Ones
- Grit by Angela Duckworth
- The Journey of Not Knowing: How 21st-Century Leaders Can Chart a Course Where There Is None
- What Every Real Estate Investor Needs to Know About Cash Flow… And 36 Other Key Financial Measures
- Expressive Design Systems
- Principles:// Life and Work
Currently reading: Super Thinking: The Big Book of Mental Models
Family Finance
Personal finance has become an interest for me for the past few years. I was never taught personal finance or finance in general growing up until about 6 years ago. (still learning) In fact, handling finances and planning were a big problem within my family growing up. When my accident was all set and done, I was left with a debt of over $60k, so I knew I needed to learn and get better at it. I needed to learn about personal finance and finance in general. (My debt is all paid off now.)

My personal budget data since 2013
And as we start a new family, I strive to be aware of where the money is going. I’ve been tracking spending data since 2013 and I’ve created a system over the years that works for us that involves using Mint, Clarity Money, and Google Sheets. My system is not perfect and it involves a bit of work on a monthly basis primarily due to Mint not being a reliable tool (on that in a later post). Nonetheless, my system has gotten much better over the years.
I learned to enjoy the numbers behind our spending to understand where the money is going from daily decisions to long-term bets (investments). In my experience, bad decisions when it comes to money can have a negative impact long-term not only for me but for the entire family, and it can cascade down through generations. Going through this exercise with my wife has helped us become intentional spenders. As you will see below, we have a lot of improvements to make this coming year. I plan on writing an in-depth article to share my system in detail, but for now, here are a few things I learned from 2019:

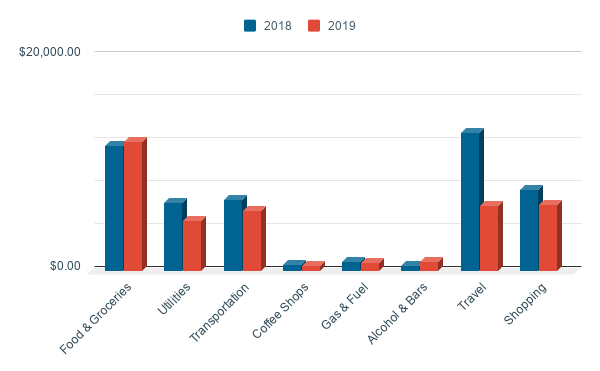
Most of the categories from Mint
- Food & Groceries: I will start with the food category. It goes without saying, but we LOVE food! My wife and I enjoy traveling and trying out a diverse number of restaurants and recipes. It’s our thing, but it needs to be toned down a bit. We were a little higher than usual on food, partly because we had family visits multiple times a year.
- Coffee Shops: I love coffee! My coffee consumption went down a bit from $625.75 in 2018 to $489.54 in 2019; a 22% decrease YoY. This category does not include coffee from groceries.
- Transportation & Car Expenses: We did a really good job in this category this past year. We spent $5600 in 2019 compared to $6621 in 2018. It’s a ~15% decrease YoY.
- Shopping: We also did really well in shopping. We saw a decrease of 18% YoY. We’re not really big shoppers overall, but this an area that we need to get better too.
- Utilities: This is also an area we were able to improve significantly. In 2018, we spent $6,402.00 in utilities compared to $4,672.00 in 2019. That’s a whopping 27% drop.
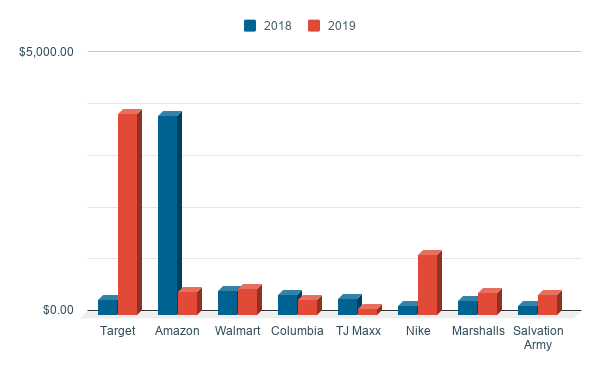
Here’s a breakdown by retailers:

Retailers we shopped most often in 2019.
Here’s a breakdown of what’s in each category:
- Food & Groceries: fast food, coffee shops, alcohol & bars, restaurants, groceries, food during travel, and dining.
- Transportation & Car Expenses: parking, gas & fuel, auto payment, auto insurance, services & parts, registration, and an app I use to remote start my wife’s car.
- Coffee Shops: this is all coffee shops and Nespresso purchases.
- Shopping: clothing, home, furniture, Target, and Amazon.
Looking forward to 2020 goals
We’re still in the process of setting our goals for the first quarter of 2020 and beyond — it should be done within the next few weeks — but here are a few goals I’ve already written for the year:
- Exercise at least twice a week: It could be biking, running, or going to the gym at least 2x a week. This is in addition to biking to work every day.
- Therapy: more specific, focused, and with accountability. I may switch therapists in order to achieve some of my personal goals.
- Do more with less: automate monthly repetitive tasks (bank and mortgage statements, Mint data, Google Sheet, etc) with Zapier.
- Publish at least one article a month to my blog (12 yearly).
- Attend two conferences this year.
- Spend less in the food & grocery category.
Wrapping it up
As we reflected and looked at all these data points — what we accomplished, what we failed to accomplish, and what we learned — we realized that we have some work to do, but nonetheless it’s been an incredible year and decade for us. Making this part of my life public is a big step for me in being more vulnerable, transparent, and more accountable.
One word that summarizes the past 10 years for me:
Gratitude.
May 02, 2019
Efficiency in Design Tools
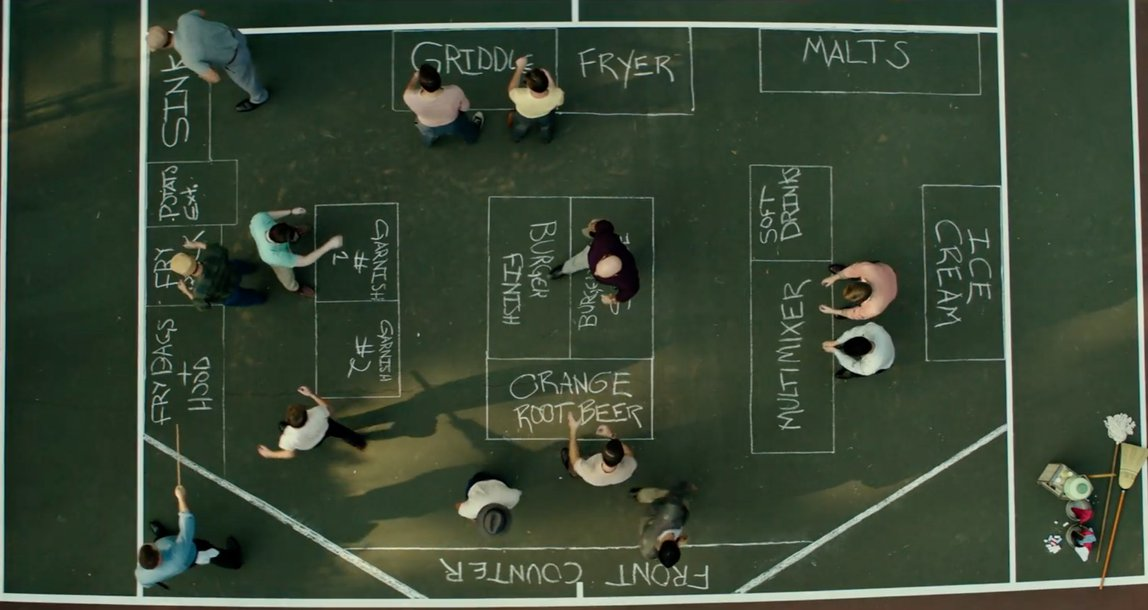
Recently, my team and I gave a talk to a large audience about the value of design systems. In my presentation, I highlighted a successful company in optimizing for collaboration and efficiency without compromising quality: McDonald’s.

McDonald’s of today is very different than McDonald’s of the 50s. McDonald’s was founded in 1955 by two brothers, Dick and Mac, in San Bernardino, CA. In fact, McDonald’s used to be a restaurant with a full menu, from steak to pasta and fried chicken, but one day the brothers realized that the bulk of their sales were coming from hamburgers. By understanding the Power Curve, a mathematical equation that states that 80% of your results will come from 20% of your efforts, they immediately decided to focus on selling burgers as the only option on the menu. As a result of their narrowed (and simple) approach, they realized the need to elevate the customer experience, after all, hamburgers were just hamburgers. They realized the importance of delivering hamburgers in less than 5 minutes. They needed to optimize for efficiency and collaboration. Unfortunately, the tools - fryer, grill, pan, etc - used to make hamburgers were mostly outdated and didn’t optimize for what they needed. With an ambition to be the best and create a differentiated experience for their customers, the founders realized that efficiency and quality could not be compromised. It was critical that efficiency did not degrade quality. At the time, most kitchen equipment manufacturers didn’t optimize for efficiency as part of a system; they were focused on manufacturing equipment with one dimension: getting only one job done such as making french fries or grilling hamburgers (output). They were not considering how a restaurant could make burgers in a systematic way. Dick and Mac were disappointed to learn that manufacturers were far behind their vision so they set out to design and build their own equipment. Since then, McDonald’s became a huge success, in fact, it literally changed how franchises work to this day.
When I started working on the web nearly 15 years ago, there weren’t many options for UI design tools. I remember attending SimpleBits’ meetup at the Boston Beer Works hosted by Ethan Marcotte and Dan Cederholm, and most, if not all, of the web designers there were designing with Photoshop. The options were very limited. The design tools we used back in the day were not optimized for the web, they were mostly for illustrations or photography, so, naturally, startups began to build design tools for the web with much simpler user interfaces, very speedy (to launch), lightweight files, and less cognitive load. More importantly, startups started to focus on value-added features within the tools as opposed to a high number of features. The result? Popularity and massive growth for these new entrants. The market, once dominated by one or two incumbents, was being disrupted. No one thought it would happen until it happened.
The hidden feature in design tools
Fast forward to today, there’s an abundance of design tools to choose from. If you’re a new designer entering the design industry, chances are you’re better off today than we were 15 years ago. More supply usually means better products for consumers, and more competition forces companies to be more creative (and thoughtful) when developing new products. Startups that were once bootstrapped are now venture-backed, partly because they’re focused on growth, but also because they realized the market is highly competitive. However, very few design tools are focusing on what makes teams successful: collaboration and efficiency.
For large design teams, collaboration is a hidden feature (outcome) that every design team is craving for. And I don’t mean collaboration as in “you’ll get an email when a file is updated”, or “Your color changed from red to green” notification. I mean collaboration as in “I’m confident that if I submit this design upstream, I’ll get feedback from my peers including engineers and PMs, and I’m able to understand how my design can fit the system.” Designers need the tools that allow them to be creative within a system with visibility to each other work, and that gives them the confidence of what the system is throughout the entire design process. The problem of designing at scale is real and often painful for large organizations, so the ability to systematize our design process using tools that are equipped for efficiency and collaboration will make a real difference.
It’s disappointing to see tweets or release notes from companies/startups highlighting features X, Y, Z , when instead they should be highlighting how design teams will work better together or how designers will work more efficiently with engineers and product owners. What if instead of starting with individual features, these companies/startups started understanding how designers are designing in a world where collaboration is key to success. What if the questions these companies were asking during the research were not geared towards the individual designers, instead, how designers work as a team often with engineers, product owners/managers, and other partners. What if at the inception of building these design tools, they were focusing on teams (workflow) and built every feature around how these teams work together. In today’s highly competitive business environment, the ability to move quickly as a team is arguably more important than the design tools themselves.
There’s a lot of design tools available today, and I’m super excited about it, but I would love to see more focus and emphasis on collaboration as a team as opposed to individual design features.
October 20, 2018
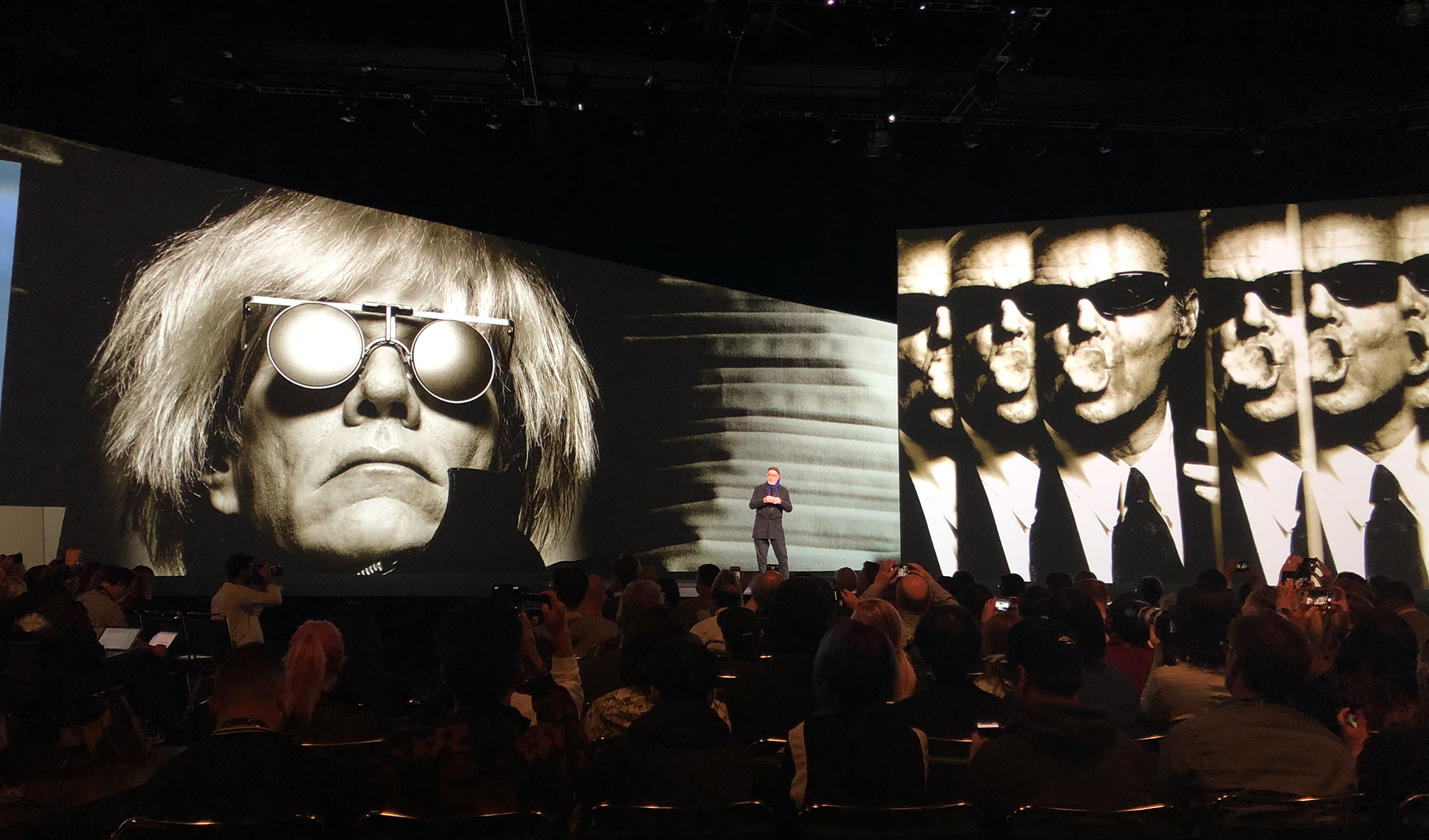
Adobe Max 2018
I just got back from Adobe MAX 2018 conference in Los Angeles, CA. This year’s event was unique, unlike any other MAX I attended in the past. I was impressed with Adobe’s focus, transparency, willingness to listen, and eagerness to learn more about design systems. Design system was a BIG topic at the conference, and I was happy to be part of it.

On Sunday, I was part of the UX Leader Summit event that Adobe thoughtfully put together for UX leaders. The idea was for us, leaders, to connect with each other, and more importantly, provide meaningful feedback to Adobe as they continue on their never-ending marathon to build the best tools for UX/UI designers. The event had representation from many companies such as Google, Home Depot, Work & Co, Skyrunners, and many other agencies and startups. It was enlightening to connect with all these like-minded folks, and if you know me, I enjoy connecting with people.
The future of Adobe XD
The first part of the day Adobe shared with us the history and the roadmap for Adobe XD. Adobe shared many features and capabilities that were unveiled this week as well as some of the upcoming new integration and tools on the pipeline. I was impressed to see how quickly they’re building the tools that designers long for. When I looked back a year ago, Adobe XD has grown to be a solid contender in UI/UX space. Here it is what stood out to me the most.
Prototyping
While XD has improved in many areas, I was impressed with how easy it is to build a relatively complex prototype very quickly in XD. After sitting at Demian’s informative XD lab, I got to play with the prototyping tool and was able to build a prototype with micro-interactions in about 5 minutes. For those of you who have created complex transitions in Framer or any other prototyping tool, you know how long it takes to make a fully interactive prototype. The simplicity to switch between Design and Prototype is also very seamless and allows me to focus on designing. If you’ve been making simple interactive click-through prototypes, you’ll feel liberated to be able to add delightful moments to your prototypes. I would recommend playing with the prototype tool within Adobe XD to see how easy you can get a high-fidelity prototype done.
Prototyping with voice
You are now able to build prototypes for voice within Adobe XD. Khoi Vin demoed to us many enhancements to Adobe XD, in particular, the new ability to design, prototype, and share with voice as a medium from within Adobe XD.
XD plugin
Adobe unveiled the plugin API for XD during the conference with many plugins already available for download today. The API is not only well-documented, but the team behind it is dedicated to giving the necessary support for developers, especially if you’re starting with code. The API is entirely in Javascript with support for ES6, ES5, and React, and if you need something that doesn’t exist, drop a note to the development team, and they’ll be in touch with you soon. I was able to build a simple plugin and get it up and running in less than 30 minutes. I like the approach Adobe is going with plugins. They’re encouraging designers and developers alike to build plugins that will help with workflow and tedious tasks. I can think of a million small tasks that are a waste of time when designing. Automation comes to the rescue. I’m looking forward to seeing what designers and developers will build next.
I had the honor to meet the creator of my most used plugin in Sketch - Rename It, which is now available for Adobe XD. I use Rename It on a daily basis to rename symbols in batch, and it saves me a ton of time. Rodrigo Soares is the creator of Rename It. He is a fantastic designer who lives in Silicon Valley. He’s able to build high-fidelity prototypes in Framer that look and function as a real app. Rodrigo and I spent an afternoon coding and brainstorming ideas for his next plugin. It was great! He even showed me how his Sketch plugin was built.
Rodrigo and I sat together at Fail Fast to Succeed Sooner: Design, Prototype, and User Test With Adobe XD lab by Ainsley Wagoner, Demian and Val Head. Rodrigo built this prototype in XD in less than 10 minutes. In Framer, this same prototype would have taken him 2 hours. Check it out:

Design system is here to stay
The second part of the summit was dedicated to the topic of design systems. And unless robots can replace designers and developers, design systems are going to stay for a while. It may not even be called design systems, but the core of what we do is unlikely to change in the near term.
For those of you who are not familiar with a design system, here it is a helpful definition from Nathan Curtis:
A design system offers a library of visual style, components, and other concerns documented and released by an individual, team or community as code and design tools so that adopting products can be more efficient and cohesive.
And this:
A design system is made by an individual, team, and/or community. While some arise less formally, organizations now dedicate small to large squad(s) to develop and release system versions and processes over time.
A design system is about improving efficiency, speed, and consistency in large organizations and made and maintained by a team. The bigger a company gets, the greater the need to have a design system in place to help internal product teams go to market cheaper and faster while maintaining consistency. I wanted to emphasize the second quote because it’s essential to have a team behind; otherwise, it becomes another style guide, and style guides, as we know it, get out of date very quickly.
I was pleased to see Adobe genuinely asking questions to a room full of smart individuals from companies of various sizes on how we’re building and using a design system. I liked the informal, conversational setting which gave me insights into how other companies are operating as a team.
Final thoughts
Overall, it was a great event put together by Adobe. Having sessions and an entire half day dedicated to gathering feedback from users was a great initiative by Adobe. As I said, I’ve been to a few Adobe MAX in my career, but this year was different and more meaningful to me as a product designer. In the past, Adobe has solely focused on creative tools but fell short on UX/UI and product design. I’ve been involved and leading a design system in a large company so I appreciated the talks we had on the topic. The idea of having a design system team is a relatively new initiative across the industry, but one that’s been growing due to its mission of helping companies move fast in this highly competitive landscape.
September 22, 2018
The best performing stocks
Picking a stock is easy. You can buy stocks in literally 5 minutes using Robinhood App. Picking a best-performing stock is really hard. I’m not a huge fan of stocks in general for a couple of reasons: 1) I’m not an expert in the stock market, in fact, I lost a LOT of money in stocks, 2) Stocks, in my opinion, do not have the best overall returns over time and it’s totally out of my control, 3) no tax liability reduction. I hear people say often how well they’re doing with a particular stock, but I never hear anyone say how much they lost. I’ve never met (or heard of) anyone who created real wealth only with stocks and honestly these winners are really hard to pick because they’re very volatile and come with huge losses before those spectacular gains.
Ben Carlson shares, in his article The Best Performing Stocks, a few data points on the losses of the best-performing stocks since the great depression.
the majority of investors wouldn’t have the intestinal fortitude to sit through this type of insane volatility and bone-crushing losses.
Well, that’s why picking the best-performing stock is hard.
http://awealthofcommonsense.com/2018/09/the-best-performing-stocks/
September 22, 2018
My talk writing process
I enjoyed this article by Val Head where she shares her planning process for talks and presentations. She breaks up her process into four phases: research, outlining, editing, and rehearsing phases. While everyone has a different approach I found her article insightful. If you’re struggling or feel overwhelmed preparing talks, she’s got a few very important tips.
A few quotes from each phase:
Research phase
True to the nature of research, all my talks start by collecting articles, books, videos, and other things that relate to the topic of the talk. At this point in the talk development process, I usually only have a general topic idea instead of a fully fleshed out point-of-view or main message. That means I end up collecting things that might only be tangentially related to the topic and going down some strange topical rabbit holes.
Outlining phase
There’s probably a smarter sounding name for this phase, but for every talk I’ve done, there’s always a point where I step back and think, “Holy crap this is all a giant mess! What am I even doing with all this!?”
Editing phase
This is the point where I start making slides and such based on the outline. I’ll make slides for each point in the outline, take screen recordings of demos or examples, and start piecing things together in order. I tend to think of my talks in sections at this point and, as I create the slides for each section, I’ll try talking through them out loud to see how they flow.
Rehearsing phase
Rehearsing is so important but it can also be very awkward. It seems like everyone has a different strategy for rehearsing talks, which totally makes sense. I have a really hard time rehearsing talks in their entirety when I’m standing in my office talking to the wall or to the dog, so I tend to rehearse in 15 or 30 minute chunks; practicing the first half then taking a break to do some other things and coming back to run through the second half.
The last phase reminded me of a recent training I went through at work. The training is called Powertalk and it highlights training your mind for the talk by moving your body while rehearsing the talk. It was powerful!
https://css-tricks.com/talk-writing-process/
September 01, 2018
Get to know me
Originally posted on Target Pulse blog with the title Get to know Juliano, Lead Product Designer
On August 29, 2018, Target published an interview with me where I share my learnings and my experience working at Target for the past 4 years.
Hello, my name is Juliano, and I’m a Lead Product Designer at Target. I’m currently the lead product designer on Nicollet Design System. I previously founded Cympel, an adtech startup, worked at Best Buy, led a web design meetup group, and worked as a print designer.

Q: What is the best thing about being a Product Designer?
A: When I was starting my career as a designer back in the 90s, I was drawn to the art and composition of an effective piece of work. Back then, my understanding of design was very skewed toward “making things pretty” and art. Well, it turns out that a designer’s job is a lot more than creating visuals. It’s also about impact and transformation.
The best thing about being a product designer is the journey of putting myself in a position to be in the shoes of the guest while working with highly talented individuals on product teams to build (hopefully) delightful and profitable products. It’s about the transformation that we submit ourselves to. Let me explain.
Working on a team with engineers, product managers, accessibility experts, researchers, designers, and writers may seem simple and straightforward, but there’s a lot of tension and orchestration that needs to occur in order for a team to achieve a successful outcome. This healthy tension and orchestration have always made me reflect and grow not only as a designer, but as a person. Being able to admit that your idea was not the best or that you were wrong (with good intentions, of course) takes courage and humility. Sometimes we take these little things for granted, but these seemingly small moments of courage yield great results. It becomes less about the outcome and more about the journey with the team.
Q: What was the most exciting thing that happened this year?
A: Nicollet Design System. We launched in April and adoption is growing every single week. We have many components now in production (thanks, Registry and Adaptive).
Q: What should every designer be reading right now?
A: Earlier in my career, I thought that a designer’s genius or “talent” was the utmost important component of a successful product or idea. In fact, as Khoi Vihn’s article says, this sense of genius or supertalent has been counterproductive to our industry all along. So, it wasn’t until I had to build a product for survival that I began to understand the value of engineering, business and design working in harmony.
I’m a big believer in acquiring complementary skills as a designer and while I follow/admire talented designers and developers in our field, I believe product designers (working in a product model) should be a little uncomfortable once in a while to learn skills that will help them build better teams, products and better communities. My suggestion, no matter where you’re at in your career, is to become a bit more familiar with a complementary skill.
Q: What’s your greatest accomplishment in your career at Target so far?
A: I’ve had many accomplishments at Target and I’m proud of them all. Target has given me opportunities that have had a great impact in my career. And while I’m grateful for all projects and teams I’ve been a part of, I’m very proud of the nimble team we’ve built that is transforming how we build products at scale: Nicollet Design System.
Q: What is your favorite thing about working at Target?
A: My favorite thing about working at Target is the people I get to work with every day. I’m surrounded by highly talented folks who teach me a great deal of things every single day. I often feel I’m the least qualified person in the room, but I learn and grow a lot.
Q: What did you want to be when you grew up?
A: It’s a tough question, but initially I wanted to be a professional table tennis player. I was influenced by my father, who would intensively teach me table tennis since I was 13 years old. But, as life would have it, I ended up becoming a designer.
Growing up in Brazil, I was exposed to design very early in my life. My father owned private schools in the northern part of Brazil, and my cousin, Alex, was responsible for my dad’s entire business’ visual identity. He was very talented and highly respected in our region among many businesses, local TVs, and design firms. He gave me an opportunity to work with him for a little while and told my parents to enroll me in a local school to take design lessons. My parents followed his advice. His work and mentorship inspired me to what I am today. So, besides a tennis player, I want to be a designer when I grow up. (I’m working on it.)
Q: What is the hardest thing about being a Product Designer?
A: Perfectionism and compromise.
Q: Best career advice that you’ve received?
A: The best advice came from my then graphic design professor, Karen Alves. I was graduating from her class and getting my first job as a graphic designer in America. I was very nervous but this is what she said: “Juliano, you’re young and very smart. You take this job, if it doesn’t work out for any reason, you’ll leave and find another job. But, the most important thing that will happen to you is you’ll meet a lot of people in your journey. Some people will become part of your life for a long time and some won’t; some people will hurt you and some people will make you feel at ease and confident; but, what you’ll learn from them will help you grow as a designer and more importantly as a human being. You’ll have a great impact in people’s lives, and people will have great impact on your life. You’ll grow and all of these learnings and experiences are priceless.” I confess that I didn’t fully grasp what she meant and I couldn’t connect dots in the future, but as I reflect today about my life, I can certainly connect the dots in the past. I felt vulnerable to my own skills; I didn’t feel confident but I was happy to be taking the next step in my life. Every time I’m faced with a new change or challenge in life, I think of what my professor said to me. And she was right. All these years have been priceless.
Q: Dogs or cats?
Dogs. I love dogs.
Q: What is your superpower?
Well, this is a tough question. I don’t think I have a superpower, but I’m always looking for ways to grow. My ability to understand and contribute to how designs are built, and speed up the process of building digital products is very helpful for me as a designer.
Q: Anything else you want to say?
The most fulfilled and effective people I know—world-famous creatives, billionaires, thought leaders, and more—look at their life’s journey as perhaps 25 percent finding themselves and 75 percent creating themselves.
October 21, 2015
Staying The Course
When I moved to United States In 2000, one of my goals was to be independent and to find a good job as a designer. I was 19 years old, young, full of energy, and had very little money. I had previously worked as a junior graphic designer in Brazil and I ran a small shop with two friends. I knew that moving to the States, with no English, would delay my plans of working as a designer because I would need to find a temporary job to pay the bills since my English wasn’t good enough for a design position.
I’ve had many jobs since I arrived in the United States. I’ve worked as dishwasher, cook, carpenter, landscaper, waiter, bartender, and many more that I don’t even remember but I stayed the course through all these years. Despite all the things that seemed impossible to achieve, I stayed the course to what I wanted to do with my career.
Fast forward 15 years, I’m working as a product designer (the title changes rather rapidly if you’re working on the web), I learned HTML, CSS, Javascript, how to build websites, I even pitched to investors, and I founded a startup with two friends. I learned about sales, venture capital and finance. My journey has been a great one and it was mainly possible because I stayed the course.
Friends often come to me for career advice and I meet with them regularly either online or in-person. I give them advice on what they should do to get a job as a developer or a designer. I tell them what they should learn and focus. I connect them with people who changed careers. I tell them they don’t need a four-year degree to work on the web, in fact, great developers/designers don’t have a four-year degree in web development. I help them pick the right bootcamp for them. I tell them that they have the potential to make really good money but I also tell them that it takes hard work and focus. I tell them that instead of partying or playing video game on the weekend, they’re going to have to stay home coding and studying. I tell them that it takes discipline and determination but the hard work pays off if they stay the course. Most of them feel overwhelmed because they think they suck at math or drawing. I explain that they don’t need to be great at math to learn Javascript or know how to draw pretty pictures to be a designer. I warn them that in the first few months they’ll feel useless or totally incapable of learning but that’s normal, and in fact, I felt the same way. I tell them to stay the course.
So far I’ve helped a few people change careers. All of them have been successful in changing careers. They’re working as either Javascript developer, Ruby on Rails developer, or web designer.
Staying the course is very important in accomplishing our goals. I’m constantly reminding myself to stay the course. It’s not easy but it’s totally doable. With patience, discipline, determination, and staying the course you can accomplish your goals.
Stay the course.
July 08, 2015
Fashion Industry Is Going Lean
The famous saying in software development of “build and they’ll come” have hit hard on once-iconic American retailers across the country. J. Crew, Gap, Macy’s, Sears, JC Penney have seen a huge decline in sales in the last 15 months according to a Business Insider article.
You know the guy who said “build and they’ll come”? It turns out he’s broke.
The reason, you might ask, is largely attributed to how they’ve been developing products for the past few years. Gap, who’s seen a high-record decline in sales, has been developing products with the “build it and they’ll come” mindset for years, which has proven to be a disaster in software development, specially for start-ups. (typically, it hurts any business but large corporations have millions of cash to burn at their disposal.)
We’re seeing the same mistakes in other industries, so the need to be lean and fast to market is becoming even more apparent in other industries as well.
I’m no fashion expert, nor I’m claiming to understand the fashion business model, but the companies, known as fast-fashion retailers, that are succeeding are adopting new and lean ways of building products by accelerating the feedback loop — build, measure, learn.
Although the lean methodology was introduced by a car producer, Toyota, the Lean Startup movement has really gained a lot of momentum in the past few years and have saved a lot of companies from going out of business too soon.
It’s been fascinating to see industries change how they build products. First, car industry, then software, now fashion. Who’s next?
May 08, 2015
Redesigned.
I usually try to refresh things up around here every year, even if it’s a small change. The idea of not having an online presence as a designer sounds devastating to my soul. We, designers, aren’t usually happy with what we produce, specially when it becomes visually outdated. I needed to fresh things up a bit. I really wanted to but something was keeping me astray, unfocused, and in procrastination. I kept putting things off for a long time and didn’t get it done until I decided to just ship it.
Just Ship It
Last weekend I decided to ship it. That’s it. It’s shipped. It’s done, well, not done how my lizard brain wanted to be done but it’s done for now. I’m not going to stop here. Sometimes the lizard brain is trying to keep us unfocused and unproductive but we have to focus on our dreams. We need to keep it lit within ourselves even if it seems impossible. It’s hard. It’s not easy but life isn’t easy anyways so we need to deal with it and keep moving forward.
I’ve been working on some really cool projects, acquiring new skills, and developing new views on life, religion, business, and family.
More to come but for now: “Just Shipped it”.
December 08, 2014
Help Portrait 2014 - Minneapolis, MN
For a big chunk of my life, I’ve been a designer in one way or another. I started designing when I was sixteen-years old. I designed business cards, flyers, signs, and brochures for small business in a small town in Brazil. I had no idea that design was about solving a problem or at least contributing to a solution.

Today, I spend most of my day at work thinking about a solution for a particular problem and how to pro-actively think about possible solutions. I work for a large corporation (Target) as user experience designer. I truly enjoy thinking about the problem, sketching possible solutions (design), and bringing those solutions to life (code) in front of our customers.
The core of what I do, design thinking, could be summarized in one simple word: empathy.
This past weekend, I had the opportunity to be part of an amazing event that gathered many talented photographers in Minneapolis, MN with one simple goal of making a difference in someone’s life by taking and giving a photo: Help Portrait.
The event took place at Harbor Light Center in Minneapolis, MN where many people are sheltered, and treated for chemical dependency. It was my first year. I went unprepared with only a DSLR and a few unnecessary speedlights. I only knew one person, Melanie Painter, and I had signed up late, but the experience of being there was simply undescribable. It was amazing. It was life-changing. It was one of the few times that I could see and experience a bunch of professionals having empathy, care, and love for one another.
Last weekend, I didn’t design online experiences, but I was part of an amazing group of people who were truly willing to give back to the community in the form of composing a photograph, printing it, and giving it to a person in need.
It wasn’t about simply taking a picture. It was about the interaction photographers had with the people being photographed. It was about seeing many photographers with different style work for the same cause. It was about each story being heard and told through the lens. It was about making someone who hasn’t smiled for years, give a simple smile.
I was lucky enough to be able to assist Neal Reiter, a talented commercial and adverstising photograper, during the entire day and his ability to engage the subjects, converse with them, and to have empapthy for them blew me away. I learned a lot from him. It was insightful to see Neal’s ability to compose and create stunnings photos in a very fast-paced enviroment with care and creativity. He’s a very creative guy who solve problems with a camera and some lights and no Photoshop.

I’m grateful I was able to part of Help Portrait this year. I’m thankful to all of you who have been contributing tirelessly to such an important cause with care, empathy, and a genuine smile in your face for 6 years. I commend all of you.
It was a full day. I was really tired toward the end but the energy and enthusiasm of the group kept me going for the entire day.

I’m looking forward to next year!
Thank you!
January 22, 2014
2013 In Retrospect
2013 is over.
In retrospect, a lot of interesting stuff happened this past year. I took the time to look back and reflect on 2013 and perform a complete 360 self-evaluation. I know we’re almost in February and you may be asking, “Isn’t it too late to talk about 2013?” You may be right, but it’s better late than never, so I’m going to share with you a few things that happened in 2013 in my life as a professional web designer.
A little disclaimer: I don’t believe in New Year’s resolution. Statistically, most of the end of year resolutions are broken by March so there’s no point in making end-of-year resolutions. I’m a huge fan of the “just do it” mentality (props to Justin). I like to have actionable things regardless of the time of year and be accountable for it.
2013 was a very busy year for me. I worked full-time at Bestbuy.com while taking on freelance projects and working on Cympel. My life was bonkers. In May, I quit my job at Bestbuy.com and joined Cympel full-time.
But before I left Best Buy, I redesigned my site completely which as you may know, is not a small task; it requires a lot of hours and dedication, especially when you have an impostor syndrome like I do. It was a fun project and I even wrote an article to share my design process, but I never had the time to edit and post it. (I’ll be redesigning it again soon so this time you’ll learn about my process.)
I quit Best Buy in May and moved to Nebraska to join Straight Shot, an accelerator program for startups. I was in Nebraska for about 6 months. After the program I decided to resign and come back to Minneapolis. Well, the plan was to head to Boston but things are working out, for the time being, in the Twin Cities so I decided to stay another winter. (I know, I’m crazy.)
Overall, 2013 treated me really well. I learned a ton about business (I still have a ways to go) but most importantly I embraced the entrepreneur mindset. And to be honest, once you experience it yourself, it changes the perspective in your career and to some extent, your life. Although it’s not for everyone, it was totally worth it for me. I also learned to believe in myself. Ironically, I was able to identify the impostor syndrome trying to sabotage my well-being and my skills so I would feel unworthy of my work. Through mindfulness, being in the moment, meditating, and understanding my weakness and strengths, I was able to destroy what was trying to destroy me.
The year started strong for me with great opportunities and challenges ahead. I have a feeling it’s going to be a great year.
Bring it on 2014!
January 21, 2014
Designing For The Web
My first computer was a Pentium i486 with a DX2-66 Intel processor, a clock-doubling technology of 66Mhz, 32MB of memory RAM, and an incredible 200MB of disc storage. I got it from my parents as a birthday present in 1997. That was nearly 18 years ago. At that time, the web wasn't mature (ironically, Mark Cuban had sold his company, Broadcast.com, to Yahoo for $5.9B in 1999), and still in its infancy, so the phrase "Designing for the web" had yet to be an expression used amongst web professionals. But the web was very cool. Pseudo-social networks in the form of chat (IRC) existed and were popular amongst schools throughout Brazil. And, if you wanted to be a cool kid, you had to be on IRC. The so-called cool kids in my town were on IRC on a local channel named #petrolina, and meetups happened every Saturday at the mall or someone's house.
Aside from being a cool kid, the other cool thing to do was to build stuff on the web. Back then, the term “designing stuff on the web” wasn't commonly used. You could design flyers, pamphlets, brochures, and billboards, but designing web pages didn't resonate with designers. Conversely, building things on the web felt a lot like programming.
As far as I remember, there wasn't any clear-cut distinction between designer and developer. Photoshop had just been released for photographers, and Fireworks had never seen the light of day. There were almost no tools available for web designers. If you needed to have an well-designed graphic on your landing page, you would spend more time coding than really designing your graphic, and chances were you went straight to coding because it saved you time.
At the time, how we connected to the network was terribly awful. My local internet provider offered a dial-up service with not-so-swift connections up to 56Kb per second. Every time I wanted to be online, I had to listen to an annoyingly sharp dial-up noise grinding my ears. Internet connection was nearly 70x slower than it is today, and consequently, forced builders to create lightweight web pages. Despite the lack of efficient web design tools, designing for performance was pretty much an obligation if I wanted to have an instant gratification and a sense of achievement when pages loaded on browser (does it sound familiar nowadays?). It wasn't fun or easy, and eventually, my interest in building on the web dissolved.
In 2006, while taking graphic design classes at Bridgewater State College, I picked up my first CSS book, Designing With Web Standards, by Jeffrey Zeldman. This book completely changed the way I perceived building things on the web. Things started to take shape in my head. The way that CSS separated markup from presentation was really motivating and the possibility to eliminate tables from markup was headache-free (I hated tables at the time). However, the process of learning was not easy and I definitely didn't learn it overnight. It took me years. I kept moving the needle in my learning, perhaps not in the most efficient way, but I kept myself going forward with hopes that one day, as opposed to being a laborer, I'd be building things on the web for a living. I was so intrigued with the concept of CSS that I bought myself a second CSS book, More On CSS, by Eric Meyer. At the time, I was going to school and working full time as a server at the Chateau, a family-owned restaurant in Norwood, MA, and despite my insanely busy shifts, I always carried my book with me. I also started developing a strong interest in reading and writing. Consequently, I started to get involved with the web community in Boston and attended a few meetups organized by Dan Cederholm and Ethan Marcotte. These meetups were key components in boosting my curiosity on how to build things on the web. Learning how to code wasn't as easy as I thought, largely due to being a non-native English speaker, and trust me, being a foreigner doesn't make things easy at any scale.
The reason I’m sharing my own story here is because learning how to code as a designer was by far the best investment I've ever made in my career. And to be honest, in my opinion, a web designer who learns to code is just as important as learning about basic financial principles—you may not become a big-time Wall Street trader, but you’ll know how to better manage and save your money.
The Web has evolved significantly in the past several years. Companies that were once governant in the market are being governed; browsers that were dominant are being dominated (yes, IE I'm looking at you); operating systems that were once behemoths are now becoming irrelevant, and big mobile brands are evaporating relatively quickly.
The main reason I started to learn how to code was because most of the time my design was never translated well into code, and it would take days to come to fruition, if it made to the production at all. At the time, when pixel perfection was highly desirable, handing off my designs would result in a not so satisfying piece of work, padding was off by 10 pixels, margin would be inconsistent, line-height would be disproportionate, and there was a bunch of designer frustrations due to misalignment in the layout. Admittedly, I felt I didn’t really own anything. I didn’t feel fulfillment or a sense of accomplishment. It was frustrating.
Learning how to code has given me the ability to understand concepts that were obscure to me. Concepts such as Ajax or asynchronous communication (request from browser to the server) was way over my head. My vocabulary has gotten much better and more robust over the years when it comes to the web. Talking to engineers no longer feels like trying to order a hamburger with no pickles at McDonald’s in a foreign language, and I no longer need to wait for a developer to add a semi-colon (close statement) to a function in Javascript. I’m not claiming to be a great developer; I’m far from that, but at least today I no longer feel unfulfilled and fearful, and I’m proud to say I can order a hamburger sandwich with no pickles at McDonald’s with no fear of failing.
Learning how to code isn’t rocket science. It’s about setting your mind to it, spending hours in front of your text editor. It’s about saying no to some social events, and trying to do your best to understand it, and pushing yourself forward. It ain’t easy. Don’t get me wrong, it doesn’t always go smoothly, at least it didn’t for me—there were times when I would literally walk away from my computer in frustration from not getting it right. But, once you get past crawling, you can see yourself sprinting. You don’t need to be a genius. All you need is a desire to build something.
Today, employers—startups and some large corporations—are looking for people who can produce assets that are easily consumable into the application development flow. Handing off assets or half-static designs that don’t really mean anything—after all design is a hypothesis—are becoming less and less desirable.
I’m writing this essay to express the frustration and despair I once experienced as a new-comer, because I felt the frustration that many of you feel today. I’m writing this to empower and motivate anyone who feel demotivated or frightened of coding, who want to learn but maybe were mocked by friends at school or the desire to learn evaporated. I’m writing this because I believe a designer who can code has the power to create (prototype) things unimaginable.
Did you know that the so-cool technique of Responsive Web Design was invented by a guy who doesn’t have a degree in computer science? He learned how to code years after earning his literature degree. Yes, you can do it. If you need help getting off the ground with coding contact me via Twitter.
Drink lots of coffee, listen to your favorite music, and code away. That’s how you do it! Good luck!
November 14, 2013
How to Boost Your Social Capital
As Ryan White, CEO of HuntForce, wrote in his post on Facebook, “Straight Shot has changed my life”, I came back to Minneapolis with a similar feeling, reflecting on wins and losses from the 90-day startup accelerator and reading an intriguing book: Social Gravity.
During the 90 days, we were honored to interact with many mentors, over 200 of them, and learn from their mistakes and advice. One of the mentors was Jason Lauritsen, CEO of Talent Anarchy. He gave a really interesting talk on the importance of investing in social capital. After his talk, he presented the founders with his book, Social Gravity, and suprisingly the book spoke to me profoundly and made me realize, even more, that social skills matter in any area of life and sometimes is our key to success.

The book is not long; it’s clear and to the point but it provides an incredibly valuable understanding of networking in the digital age. The six law of social may be self evident, but we often ignore them or put them on auto-pilot. Relationship-building has always been important but we need to learn how to build relationships with people and their entire network.
In a nutshell, the author shares six laws of social gravity that if you apply them in your life you'll have a higher probability of creating social capital, and thus accomplishing your goals. Here they are:
- Investing in connecting
- Be opened to connections
- Be authentic
- Get involved in a meaningful activity
- Use Karma as a turbo-charger
- Stay in touch
I’m not going to talk about each one of them but the book adresses many issues and unveils myths that we often hear in the workplace or in our circle of friends. Things like “Oh she only got that promotion because she knew the boss” or “He got $10 million pre-money evaluation because he’s dating the VC’s daughter” are very common and most of the time we make wrong assumptions because we underestimate the power of social capital (or because we have a defensive mechanism). The book is brilliant in pointing out the human nature in us — stereotypes, cognitive bias, attribution errors — that often prevents us from growing and helps us create an awareness of the issues that work against building social capital.
In my opinion, the biggest takeaway is that social capital is not something we pursue, just like happiness, is an outcome of an activity or attitudes. Don't be like a sales person (exceptions excluded) whose solely interest in networking is to be able to sell something to an individual. This cosmetic approach may work at times but it's not a sustainable approach. Think about it. Most people nowadays are extremely busy, specially investors, so attempt to create an overlap between you and the person you’re trying to connect with, and make sure to be authentic in your approach. Tracy Britt, Warren Buffet's assistance and one of our mentors during Straight Shot, said something in her talk to us that really stuck with me. "In order for you to connect with someone, you need to find that common (overlap) thing between you and the person, otherwise, building a connection with the person you're interested in may take years." And she went on explaining how she failed at that many times. She said one time she always wanted to connect with this well-known businessman, but she had always failed at cultivating the relationship, and one night to her surprise at a dinner, her fiance at the time, and now her husband, Scott Cool, was able to start a conversation with this man by simply sharing something they both had in common: they both played tennis. Her husband was able to connect with this man the first time they met by simply starting a conversation with something they both had in common.
That’s the gist of what the book is about but I strongly recommend reading it. I, on the other hand, have a lot of work to do to build my social capital. The good thing? It’s never too late!
(If you were ever part of any accelerator feel free to share your experiences building social capital and how it affected your business in the comments below.)
November 04, 2013
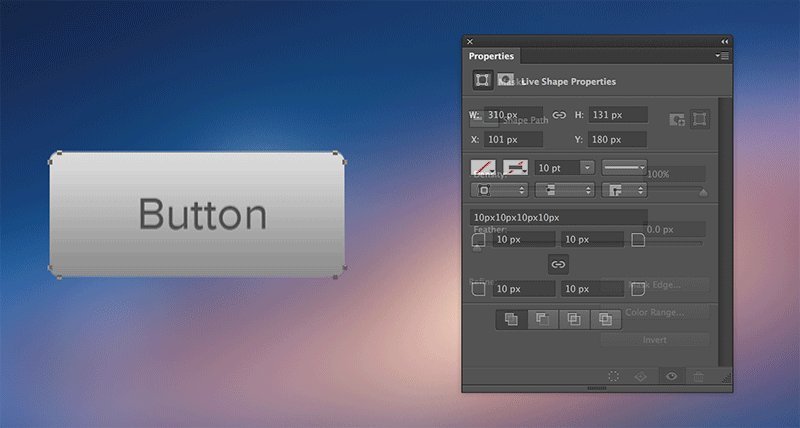
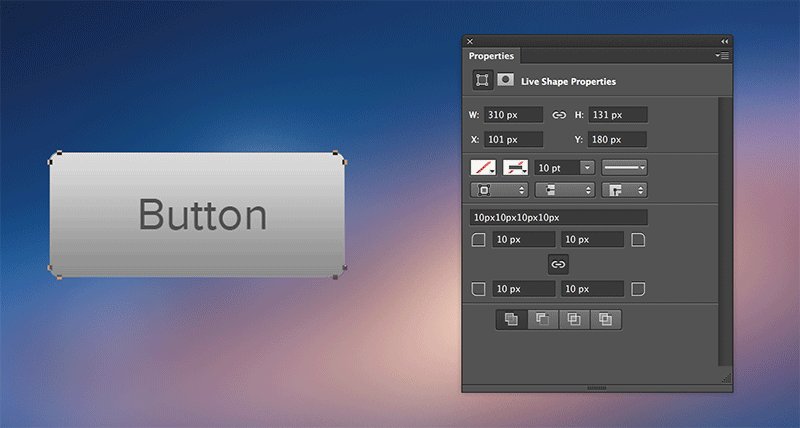
Live Shape Tool in Photoshop CC
Adobe Photoshop, which is part of Adobe Creative Cloud now, is a great tool for us designers. We use it heavily on daily basis to create mockup, design layout, icons, illustrations, etc. I recently made the jump to the latest version of Photoshop, Photoshop CC, and struggled with the Live Shape tool for a few days.

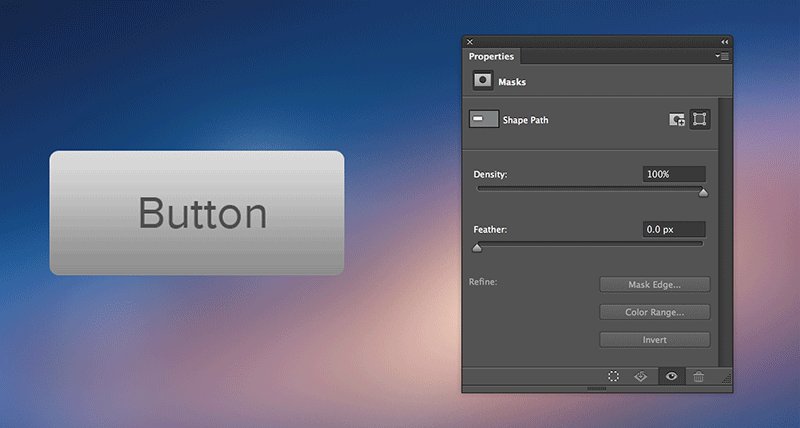
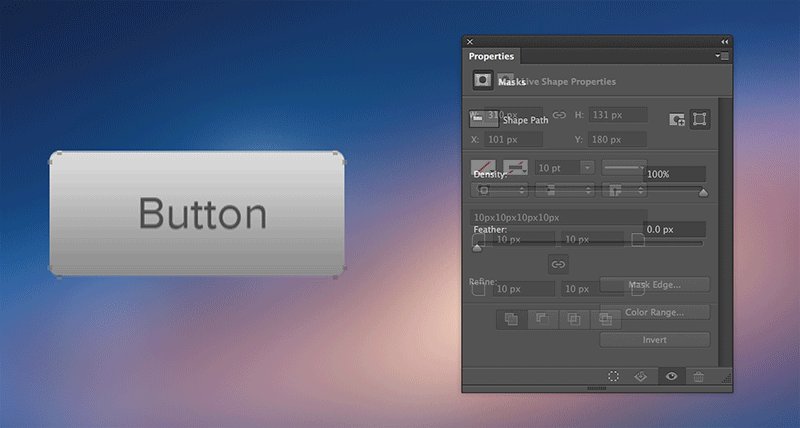
The Live Shape tool, in its essence, is a very useful new feature that Adobe introduced in Photoshop CC. It gives vector shapes, in this case the rectangle shape, the ability to change the radius by changing the radius properties on the properties toolbar without having to recreate a new shape. For those long-time users, in previous version of Photoshop, if you didn’t get the radius correctly the first time you would have to recreate the shape with the correct value. It was painful and that’s why most of us relied on Illustrator to create any vector shape.
After playing with it for a week I was deeply frustrated with the feature and often bogged down my work. The Live Shape property would disappear and I didn’t know how to get it back. So my first assumption was that there was a bug in Photoshop CC, which made the Live Shape properties to disappear randomly. After digging and playing with it for a few hours, I figured out the problem. I was selecting the shape with the Move Tool which didn’t really do anything to the shape. In order for you to get the Live Shape properties back, you need to grab the Path or Direct Selection Tool and select (click) the shape or the anchor points on the path, make sure they’re visible and at least one is filled so the properties can appear once again. The easiest way is probably to select the Path Tool and click on the shape. Photoshop has multiple ways with many combination to select a path, and things can get really challenging when Photoshop has to figure out exactly what the user meant to select.
At first, I was frustrated and was ready to go back to my old workflow but, now, after figuring this out I’m really happy with it. It helps me save a lot of time.
October 28, 2013
Be Grateful
Today, I stumbled upon a post by Zach Tratar in which he shares an interesting video: The Science of Happiness. (Coincidently, I also ran into a Facebook post by a former colleague, Patty Liska, that intrigued me to write this.) The video shows that gratitude is an important trait to have in order for us to be truly happy. Do you need evidence to believe it? Sure. Psychologists have scientifically proven that one of the greatest contributing factors for overall happiness in our lives correlates to how much gratitude we show. (You can read a study they performed on the subject. The link is available on their site. It’s very interesting.)

I don’t need to see empirical evidence (data) to believe. I believe in it. I always have. But, upon watching the video, I came to a confirmation of how important it is to express it as well, and since I don’t remember when I showed gratitude in words on my blog, I decided to express how grateful (and happy) I am. I’m grateful to a lot of people. I’m grateful to people who have been in my life for so long and conversely for so little.
First and foremost, I’m grateful to God for giving me all the blessing that I feel I’m underserved of but He’s almighty and doesn’t judge me based on my mistakes; He loves me for who I am. I’m also very grateful to a wonderful, joyful and friendly family I’ve got. I’m grateful to my parents, my mother and father, for always being there for me even when I screwed up badly. It didn’t matter. Their love has always surpassed any bad situation I may have contributed to. I’m grateful to my entire family, sisters, cousins, uncles, aunts, nieces, everyone.
My gratefulness (listed below) is for people that stand outside my blood family. People that one way or the other have helped me grow as a person and get where I am today. I’m not bragging. I’m simply being grateful for where I’ve been in the past, where I am at the moment (unemployed, more on this soon), and where I’ll be tomorrow.
I’m grateful for this country for hosting me since 2000. I moved here almost 14 years ago. I didn’t speak English. I worked in various jobs as laborer (landscaping, construction, restaurant, cleaning, newspaper delivery), and got yelled at many times by my superiors mainly because I never had to do manual work in my life before so I sucked at it. I went through a lot on my own. It was my first experience being by myself in a country I didn’t speak the language. I didn’t know the culture; I didnt’t have money to go to school; I didn’t like winter (still don’t but I can bear it now); I didn’t know a lot of people, let alone have friends; I didn’t know good places to go; I didn’t have a girlfriend (although it changed shortly after), and the only road I knew was going and coming back from work. It was hard. Yet, I endured the difficulties and I’m grateful to this country. Honestly, after a lot of ups and downs, I think it was worth it. The experience of living abroad has honed and taught me so much that I’m truly grateful . Thanks United States of America for being such a good, and at times, uncomfortable and strict host.
I’m grateful to all those people trying to make tomorrow a better day. It’s really inspiring to see people who really care about their craft; it’s inspiring to see designers who really want to make a difference in the world by creating something that will improve people’s lives. It’s great to see designers who really have a huge desire to impact people’s lives positively. It’s great to see entrepreneurs who, despite the odds of failing or the criticism of wanting to make a difference instead of just cashing in, are changing the world with their ventures. I’m grateful to those people that life have hit pretty damn hard, but somehow they keep moving forward. It’s great to see people’s motivation and drive spread in my mind urging me to keep going.
I’m grateful to those people who really changed the perception of design in the world. Design isn’t about creating “pretty” things. Design is about improving people’s lives. Design educates your eye. Design changes your behavior. Design gives you delight and joy. Design gives you long-lasting gratification. Design makes you feel comfortable. Design solves problems. I’m grateful to people who have pushed the needle on design, and have not been satisfied with the status quo. Design has risen up in the world. Ron Cownway, during the Startup School last week, said: “The world has shifted from algorithm IP to design and interface IP.” Thanks to those who contributed to this shift in the world.
Now onto personal gratification.
I’m grateful to have the right people in my life. It was really strange (now I understand it, that’s why I’m using the past tense) how people appeared in my life, sometimes unexpectedly, and changed something critical in my life, and made a huge difference. In my life, a lot of good things have happened because of people I wasn’t deeply connected to (weak ties). And I only said good things because I don’t believe in bad circumstantial things; I see “bad things” as an opportunity to get better and improve.
I’m grateful to all my friends around the world. Sometimes I reflect on friendships, and how each one of my friends have had a purpose in my life. I think I won’t ever be able to express my gratitude enough to my friends. They’ve been incredibly helpful in a time when I needed them the most. To give you a clue, when I got into a car accident 4 years ago, my friends (you now who you are) came up with $10,000 dollars to pay for a lawyer and some expenses. (Disclaimer: though none of them are wealthy individuals with tons of cash who are able to simply write a check. They’re middle-to-low-class laborers who work really hard for their money. I’m grateful to a friend who have made my way into school possible, even though I didn’t have funds, let alone credit.
I’m grateful to all superiors. This is an interesting one. I’ve had really sucky jobs and had really arrogant managers, but I’m grateful to all of them. Even more so, for those who gave me a chance to do what I love the most (design) and have kept me motivated throughout the years. I’ve had bosses that really believed in me and pushed me to do great work even when I doubted myself.
I’m grateful to all my colleagues. When I look back in life I realize how awesome my colleagues are/were. I’ve had colleagues who also have pushed me to do great work and to be a better a person. I’ve had colleagues whom I was so happy to be around, and conversely so jealous because I wasn’t nearly as smart as they are, and whom the combination of developer and designer played really well and allowed us to create great things, even in less than 48 hours.
I’m grateful to light rails and bus drivers of the Metro Transit transportation in Minneapolis. In all honesty, I never depended on public transportation in my life before moving to Minneapolis. When moving to the Twin Cities, I took on the challenge to take public transportation instead of having a transportation of my own — other than my bike —, and it turns out that taking public transportation has also helped me improve myself and see the world differently. It’s mind boggling to me how these drivers are always happy to be picking people up and dropping people off at random stations. It’s inspiring to see drivers willingly help impaired individuals get on the bus. Did you know that the bus driver is supposed to help a handicapped person get on and off the bus? Well, I didn’t, and they do it with a smile on their face. Seriously, it’s inspiring!
I’m grateful for being a web designer. This one is huge, at least in my opinion. Historically, Web Designers weren’t the most sought-after careers in the world. When I was growing up, most parents wanted their children to be a lawyer, or a doctor, or a VP-director of some sort in a prestigious company. Well, I’m grateful because even the perception of being a Web Designer has changed. If you’re a Web Designer today, you have the power to literally impact people’s lives in a way that few people can — with no debt because you don’t need a degree to be a badass Web Designer. Many on this list don’t have a degree, but they’re changing the economy and improving people’s lives. Comparatively, as a Web Designer, you no longer need to be bounded to a 9-to-5 job, sitting at an uncomfortable desk, taking phone calls or taking people’s orders. You have the power and the tools at your disposal (assuming you’re vested on the web) to create sustainable products that break the barriers of time and burn into the memories of individuals. You, Web Designer, can literally change the course of the economy, change people’s behavior, and hopefully change the world.
I’m grateful for the existence of Meetups. This may sound cheesy to some, but meetups are an incredibly powerful tool for strangers with a common interest to connect. Before I moved to Minneapolis, I lived in Boston for 10+ years. The web community in Boston is comprised of arguably the most intelligent people in our industry, if not the world. A few years back when I decided to learn this thing called Web, I joined meetup groups in Boston — we often met at Boston Beer Works — organized by Dan Cederholm and Ethan Marcotte. At the time, Dan Cederholm hadn’t invented this alluring platform for designers known as Dribbble (he might have had the idea but I don’t think so. I could be wrong though), and his passion for the web was what got me into learning the skills necessary to be doing what he was doing. His writing, on the most efficient way to style HTML elements with CSS on the page, was contagious. His partner in crime, Ethan Marcotte, hadn’t come up with this awesome-spreading-cool technique called Responsive Web Design. He was a humble individual with a Literature degree who, like many of us, was trying to learn the web. A few years later, I moved to Minneapolis and the first thing I did upon arriving was to look for a meetup group to join. In my first appearance, I stumbled upon a few like-minded individuals: Ketan Kaddad, David Vinge, Carl Namyst, Bill Hendricks, and Marc Grabanski. Five guys who really love technology, the web, love teaching and learning, and were willing to resurrect a group that was almost dead in the water. About 18 months later, we had a group with nearly 1000 members. Aside from that, we’ve been able to learn a lot from each other, and from presenters who have shared their knowledge with our group. We’ve also created meaningful relationships with a lot of people in the Twin Cities in various industries. I’m grateful to our members who make our group awesome every month when we get together. Individually, I’ve been able to develop a skill I never thought I could have: public speaking. I’m not great but I’m happy to be working on it every few months when I’m given the opportunity to present. Thanks Minnesota Web Design group!
To conclude, I’m grateful to life in general. I’m grateful to be able to walk and bike. I’m grateful to be able to eat and drink. I’m grateful for the little things that I usually take for granted. I’m grateful to you reader who may be a stranger to me, but in some way are helping me continue to write (badly) articles on my blog, and regardless of how you landed here, we’re now connected. Being grateful is important but showing gratitude makes a difference in your life.
How about you? What are you grateful for? Who have you expressed your gratitude to lately?
October 23, 2013
Lean UX In The Enterprise
Yesterday, we had the honor to have two experts in combining technology and design come and talk to our meetup group at the MCTC about Lean UX: Erik Mitchell and Joe Williams .

Erik Mitchell (on the right) and Joe Williams (on the left) beginning to speak about Lean UX.
One interesting thing, at least for me, was how well they work together, and I believe it’s a result of understanding and applying Lean UX to their process on a daily basis. Before the session began, Erik, a former colleague of mine at Bestbuy.com, and I spent a few minutes talking about Lean UX and most of the time he mentioned his partner in crime, Joe Williams, giving him credit for what they’ve accomplished together. I think that the fluidity in which they work together has also set themselves for great accomplishments in the corporate world.
Joe started off by explaining what UX Design and lean principles are, then Erik joined to chat about how to put the two together. Erik went in details of how to integrate agile software development with design and then they talked about how they’ve done it at HealthPartners.
“There’s always tension between design and technology. Lean UX is about achieving more with less.” Erik Mitchell
Truth be told, if you’ve worked for any big corporation chances are you have seen this tension in person, which often bogs down work, delays launching products, pisses people off, and the fullfilment that comes with seeing a product you worked on lauching evaporates. This tension endeds up causing detriment to the user experience, which affects the bottom line of the company.
One way that they addressed this tension was by having a more collaborative workflow — cutting the fat — between designers and developers at HealthPartners. “Everyone owns everything” Joe said. “There’s no one team owning design; everyone owns design and we welcome everyone involved in the product development (product managers, designers, developers, stakeholders) to take ownership of the entire process and possible problems.”
Having read The Lean Startup by Eric Ries and UX for Lean Startups by Laura Klein and being an advocate myself, last night’s talk aligned well with how startups in the Valley and across the country are applying these principles to validate the problem, market, and product. Two startups that come to mind are Intercom and YesGraph. They are very outspoken about their process and engage readers to share their opinions/experiences in the comment section. (I strongly recommend reading their blogs.)
“It’s also about getting everyone involved to design the best solutions for our customers. It’s our job to be an advocate for our customers.” Joe Williams
One thing that I’ve heard a lot in blogs, Twitter and corporations is the confusion that exists between Lean UX and UCD. Although Lean UX inherits a lot from UCD, Lean UX is not the same thing as UCD. UCD doesn’t have/use strong opinions on frequent iteration, validating hypothesis and agile methodologies.
The biggest takeway for me is that we, designers and developers, need work together collaboratively, let go of our passion for pixel-perfect designs or bug-free algorithm, and focus on the user by validating the problem, idea and market. If there’s no users using your product, it doesn’t really matter how badass your app is.

A Pose for a picture with attendants after the presentation.
Lastly, our Minnesota Web Design Group is growing with nearly 1,000 members and we, organizers, are very excited about where we’re at today. When we started we were only a few members and four organizers with a group doomed for failure. Today, we’re growing strong and have plans to make our group even bigger not only in size but in content as well. Without each one of you, we wouldn’t be able to talk about what we love the most: technology and design. A big thanks to our members and bigger thanks goes to Minneapolis Community and Technical College for supporting us throughout these years.
You’re not a member yet? Click here to become a member and be part of a very exciting group.
August 10, 2013
Thoughts on Straight Shot
It’s been exactly 6 weeks since we left our jobs, entered a world of uncertainties, and joined Straight Shot, the first startup accelerator in the country with a focus on e-commerce. For those of you who never really heard the business term “startup accelerator,” this is a program designed to help startups accelerate their growth with a mixture of funding, a lineup of amazing mentors, and a great opportunity to connect with investors from all over the country—and in this case, the world.

Pitch practice at Straight Shot with Kelly Hoey, Rick Turoczy and Mark Hasebrook
The idea of Straight Shot originated from a person who has built very successful businesses, who felt the pain of having a great idea and a great team but struggled in getting access to capital and mentorship. Mark Hasebrook, founder of Hayneedle and giftcertificates.com, created Straight Shot with the objective of helping foster great ideas in the Midwest while supporting companies with mentorship and funding so they can get off the ground to become a profitable online business as quick as possible. There are currently seven1 companies in the program from all over the country, including San Francisco, North Carolina, and Minneapolis.

Juliano Dasilva, Courtland Caldwell and Jesse Hultgren pitching to Mike McCarthy, founder of Cabellas.
The accelerator is managed and directed by Faith Larson, an amazing woman who, in addition to her exceptional ability to multitask, organize, and network multiple companies effectively, has been a huge influence on me and other participants with her guidance, insights, and business connections that are paramount to us starting a business. Faith has an extensive and impressive experience in trading business internationally, worked in Brazil for several years negotiating contracts and managing due diligence teams on R$60MM+ deals, led business and commercial development initiatives in Europe, South Africa, Australia, Mexico, and the United States, and has a large network of business connections in numerous industries. (I don’t need to say anything else, do I?)

Pitch practice before the first kick-off dinner.
“My first mistake as a young man was thinking I didn’t need any help. As a result, I stayed small. Once I learned the power of leveraging people and relationships I started to move to my goals much quicker.”
— Ken McElroy
To say the least, Faith has put together an incredibly talented team2 that’s passionate about entrepreneurship. They’ve helped each of the program participants with countless tasks that are vital to the success of a start-up, such as scheduling meetings with investors, engaging us with speakers and mentors on a weekly basis, providing feedback, and helping us with different types of testing,. (Thanks guys, we’re grateful for that!)
This the first class of Straight Shot and we feel lucky to be part of it. I don’t have experience with other accelerator programs but from what I’ve heard, read, and seen firsthand, Straight Shot has proven itself to be a highly desirable program that e-commerce startups across the country must consider joining. My co-founders and I have made more meaningful connections during the past 6 weeks than we did over the past 2 years in Minneapolis. Additionally, we’ve learned a lot from mentors, interns, investors, and other startups than we ever could have on our own.
“Any change, even a change for the better, is always accompanied by drawbacks and discomforts.” — Arnold Bennett
I’m not saying that joining Straight Shot makes things easy; running a startup (or a business) is far from easy. But we’re learning, maturing, and adapting to this new world of uncertainties with people that have gone the same path in the past (most of our mentors ran or run a startup). Inherently, this change comes with a lot of drawbacks and requires us to step out of our comfort zones (or get out of the building) as a designer, a developer, a salesman, and a person, and wear many different hats. However, rising to the occasion when faced with these kinds of challenges will ultimately lead to sustained growth, both personally and professionally. but an accelerator program designed to accelerate growth will surely help you along the way.
Have a great idea, and the guts to make it come to fruition? Join Straight Shot next year. The experience in and of itself will be remarkable.
- A list of the companies that joined Straight Shot this year: Cosmic Cart, Huntforce, Business Exchange, Crateful, Cympel, CardioSys, BuyNow ↩
- Straight Shot team: Faith Larson, Lauren Sharp, Ryan Spellman, Michael Vandevoort, Jeff Witt, Kate Nitching, Chris Harlow. ↩
July 28, 2013
PHP, Mail() and Mountain Lion
As I was working on implementing email (sendmail) in symfony2, I stumbled upon an annoying issue with emails not being sent on my local machine using Mail() with MAMP. I didn't have this issue prior to upgrading to Mac OS X Mountain Lion so if you're on a version of OSX older than Mountain Lion, you might be okay. I should probably say that I'm not by any means an expert on the subject. This solution came upon trial and error so hopefully this will help you save sometime if you're dealing with this issue. It seems to be a common issue since Mountain Lion came out, and that's why I decided to write about it.
Mountain Lion uses sendmail as an alias for postfix (not sure why) so you need to configure postfix instead of sendmail. You'll need to alter 3 files in your local machine to enable mailserver and postfix. You can follow this step-by-step process here. The files are:
/etc/hostconfig
/etc/postfix/main.cf
php.ini (since I'm using MAMP, this is located here /Applications/MAMP/conf/php5.4.4/php.ini)
I followed the step-by-step tutorial above and I couldn't still send email with Mail() successfully. After inspecting the mail log (tail -f /var/log/mail.log), I was able to see that postfix wasn't working and I was getting an error mainly because I didn't have the directories postfix was looking for. You can create the directories by running this command at your terminal.
<span class="attr-name">sudo mkdir -p /Library/Server/Mail/Data/spool</span>
<span class="attr-name">sudo /usr/sbin/postfix set-permissions</span>
<span class="attr-name">sudo /usr/sbin/postfix start</span>
You may (or may not) see some errors after running these commands but postfix should be working now. I hope this saves you hours of work!
July 13, 2013
The Next Big Thing
In 2000, when I was 19 years old, I made a big risky move in my life, arguably the riskiest: I relocated to America from Brazil. In my mind, I was decidedly following my father’s footsteps of living abroad at a young age, and pursuing a dream career as a designer. Back then, I had no idea that a designer’s job is much more than creating “pretty” things; it’s creating a positive impact on people’s lives.
Back in 2003, when I was graduating from a graphic design program at Bridgewater State College in Massachussets, I was offered a job at a local small and nimble printing shop, Anchor Press. My professor, Karen Alves, told me something that stuck with me: "You're a smart young man. You take this job, if it doesn't work out for any reason, you'll leave. But the most important thing that will happen is you'll meet a lot of people. Some people will become part of your life for a long time and some won't, but what you'll learn from these experiences will be priceless." I was nervous to take the next big step, specifically in a completely new career. I felt vulnerable to my own skill. I didn't feel confident but I was happy to be taking the next step in my life.
Certainty
Geek Squad
In August of 2006, I had just gotten back from Brazil after a 6 months visit in that lovely country. I needed a job, but I didn't want to go back to waiting tables — not because of money, which was very good, but I had a vision of what I wanted to pursue in life. So I began pursuing my vision by taking some freelance work and applying for a job at the Best Buy in Brockton, MA for additional income. My geek skills were good enough to get this job, thanks to the staff at the Moakley Technological Center at Bridgewater State College, and Isabel Gomes, Bruno Furtado and Ron Lourenco for hiring me.
Best Buy Headquarters
In March of 2007, I got a job as a web designer at Best Buy headquarters in Richfield, MN— thanks to Bryan Brandau, Brian Flynn and Dan Babbitt—to be part of the ETK Team, a group that was responsible for changing how Best Buy interacted with its employees in the field.
Four years later, I got a position as a Senior Designer on bestbuy.com. There, I learned a lot and improved my design skills with a focus on e-commerce. It was fascinating to work on a website as big as bestbuy.com and see what we created impacting millions of customers that visited the site on a daily basis. During my career at Best Buy, I was challenged a lot and most importantly, what I learned during my time with them, as my professor said, was priceless.
Uncertainty
On June 22nd 2013, about a month ago, I quit my job at Best Buy as a Senior Designer for Bestbuy.com. I left a company that has helped me grow as a person, taught me a lot, and supported me through the most difficult period of my life1. It was not an easy move (you can call me mushy. It's fine.) But, as with anything in life, it was time for me to move on. This coming August would be my 7th year anniversary with Best Buy. That's nearly 17,000 hours of work put into one company.
I didn’t leave Best Buy to join a competitor such as Amazon, Target, Walmart, as it's been the trend lately. Although I've been contacted by such companies, and with offers to earn nearly twice as much as I was making, I turned them all down. (Money is very important to me and I believe to most people, but it’s certainly not the only priority on my list; I need to be happy with what I’m doing. Fairness is key here.)
I left my “steady” job to build a company, Cympel, with two friends. I’m taking on a big risk in life to leave a steady job for something uncertain — to live in a world of uncertainties. It’s scary but even more scary to me is to get settled in my comfort zone, which, in fact, scares the crap out of me.
Cympel
Jesse Hultgren, Courtland Caldwell and I left our “steady” job at Best Buy to found Cympel, an internet start-up focused on solving an interesting problem with advertising online. The experience of ads online is cumbersome and often unpleasant for a $50 billion dollar industry. Ads online are, in their current state, unattractive for consumers and inefficient for brands. We believe with our technology and expertise we can change that.
Jesse Hultgren, who holds an MBA from Carlson School of Management and has an extensive background in finance and business, and has worked with venture capitalist firms, is the CEO of the company and in charge of business operations, which include investor relations, public relations, relationship with our partners, and raising capital amongst other things.
Courtland Caldwell, who is a nerd by trade and has an extensive background in agile software development, testing, and release engineering, is the CTO in charge of product development.
And, I, notably known as Juju, am the Product Designer in charge of design, UX, and front-end development. As the head of design, my job is to set the tone for the visual language while working in alignment with the business team to make sure that there's a cohesive vision and execution throughout all our products.
We joined Straight Shot, the first accelerator with a focus on e-commerce startups in the country, in Omaha, NE for three months. And while we’re excited about this opportunity, we’re acutely aware of the challenges that lie ahead.
In a country economically impacted by investments (venture capital and private equity), investors are constantly looking to identify the next big thing. The next big thing for me is not what many people may define it as. The next big thing for me is leaving a steady job with a paycheck, stepping out of our comfort zone, and taking a big risk by entering a world of uncertainties. I’ve realized that more often than not, there’s tremendous risk involved in not taking risks at all. It is the risk of the risk not taken.
Taking risks is a big move regardless of the outcome. Today, I’m helping build Cympel, but tomorrow, I could be doing something else. Based on my background, I can firmly say that I do not have aversion to risk-taking. Let’s see what tomorrow lies for me.
The Next Big Thing isn't a thing at all. The Next Big Thing is now.
March 25, 2013
Life. Pain. Joy.
On March 22nd of 2009, her baby (me) was found unconscious in the wreckage of an almost-destroyed car, which flew off the ground about 12 feet up in the air and allegedly flipped over 10 times. In a coma for nearly 10 days, my injuries were very severe but the most painful of it all was losing a friend. I was fighting for my life.
“Life is unfair.” I said it many times, and probably did you. At some point in life, we ask a lot of questions; questions that most often remain unanswered. I lived through several days with a strong feeling of distress, misfortune, and deep sorrow. When I woke from coma, I couldn’t accept where I was, how I was, and what had happened. Unable to move, eat, walk, and even scratch my own leg, I thought life was over.
Today, March 25th, is my birthday and my life is definitely not over, yet. Four years ago, I celebrated my birthday in the ICU with a lot of tubes down my throat. More precisely, I didn’t celebrate it. My friends celebrated for me. I was unconscious. When I woke, I saw pictures of my “birthday party” in the hospital. Family and friends had balloons all over the ICU bedroom. For some reason, they were happy and most importantly confident I’d be okay. It wasn’t easy, but, as my father told me, God won’t give you more than you can bear. It’s true and you have to believe in it; I did. That’s what makes the difference. It was all about me. In the midst of difficulties, I knew nobody could help me; it was my problems, my challenges, it was all on me. Friends and family can only help you so much. You’re on your own. I understood that. I knew I needed to endure a lot, and I was willing to do so on my own.
I’m going to carry a strong feeling of loss for the rest of my life. Losing a friend is not an easy thing to accept but I am okay with it. I can't change that. Unfortunately, I can’t change the past but I surely can change the future. I’m very grateful for all of you who in one way, small or big, have helped me become a stronger person.
Life has hit me pretty hard but joy is only a couple blocks away. Go get it!
March 18, 2013
Mobile First Talk
I have to admit one thing: meetup groups are awesome. I’ve been fortunate enough to be part of a small community (nearly 900 members so my definition of small can be bewildering) of great web enthusiasts. Our group reminds me of how connected I was with like-minded friends in Brazil. The group is growing exponentially and we're planning to make an even bigger impact in our community this year. You should be part of it!
Last Monday, Josh Becerra and I had the opportunity to share a little of what we've learned throughout our careers to the Web Design Group at the Minneapolis Community & Technical College. Josh's topic was "Conversions: A Web Designer's Best Friend," and mine was "Catering to our Customers with Responsive Web Design." The focus of my talk was about responsive web design (RWD), mobile first, performance, and more importantly, how we make an impact in so many people's lives through carefully designed websites. Web design is much like music in a way, because an experience on a website, just like music, can leave a long-lasting impression on people, whether it’s positive or negative.
My talk was centered on building responsive experiences with a mobile first approach. Based on a flexible foundation, I shared with the group my redesign (which should go live in the next few weeks) and my process of using conditional loading (RESS) as I progressively adapted for higher resolutions. I shared how my design came about from the onset, from brainstorming and sketching design mockups to designing on the browser and utilizing Photoshop to adjust a few components of the design. This is important because Photoshop and a browser are the new covenant for great design. I also talked about how we're still in the print era for design deliverables. The old print process still has a meaningful influence on how we think and design our web experiences. I also discussed why we should shift away from a fixed process and embrace the ever-changing flexibility of the web.
In summary, designing for mobile first forces us to thoughtfully rethink what's important on our web pages, because it makes us aware of the entire design and development process. As Josh Clark pointed out during SXSW 2013, we're not just web designers anymore; we're industrial designers designing for physical devices. RWD is a subset of the web which expands outreach through various devices from mobile and desktop to TV sets and soon-to-be-launched devices. The possibilities are endless and exciting. What a great time to be a web [industrial] designer, don't you think?
January 27, 2013
Upgrading to Expression Engine 2
Upgrade
I’ve been using Expression Engine as my CMS of choice since 2008. December of 2009, Ellislab released Expression Engine into Beta allowing people to start testing it in various different environments. While people were singing songs of praises, a number of bugs were being uncovered which at the time was a good thing to happen. That’s what pre-releases are for: identifying and fixing unknown bugs.
Fast forward to today, almost two years later, I finally decided to upgrade my site to the latest version of EE2. Beforehand, I would like to applaud Ellislab for overhauling their forums and site design. It looks astonishing and much more pleasant to use.
Before I get into the downs of the upgrade, I need to contextually share my setup and how I deploy and maintain my sites. My sites are mostly managed (use some flavors of wordpress and jekyll) with Expression Engine v1.7.3 as my main CMS, versioned controlled and deployed with Git and Capistrano(experimentation), and developed on a Macbook Pro running MAMP. I own a virtual server and a server locally (Ubuntu) where I test my deployments. I also use github to store some code snippets.
The plan was to upgrade locally, create a new branch, upgrade, test, deploy to a dev environment and then once the site was finally redesigned and upgraded, push it to production.
I followed the user guide promptly, verifiied all permissions, exact how the user guide explains but I was getting a ”Your config file does not appear to be formatted correctly.” error when trying to launch the upgrade wizard. I redid this process over 3 times and no success. I searched Google and EE forums for a possible solution to my problem but nothing seemed to be leading me to a viable solution. I posted a new topic in EE forums to see if anyone had faced some odd issue but the people who have experienced this error were able to solve the problem by applying different fixes; fixes which I had already tried and verified against my installation.
As a last resort, I created a ticket with the support team to see if we could collaboratively find the root cause of the issue. It’s been almost two weeks since I’m trying to tackle this issue. To clarify, it’s only been two weeks because my work has been hectic this past two weeks (it doesn’t look like it’ll easen) but the support team has been responsive enough in helping me with this. (One a different note, I’m not quite sure I like the new structure Ellislab has imposed upon its users but that’s a topic for a different post.) Support team suggested me to push a copy of my site to a live server so they could login and verify all the files. At first, I was reluctant to do so due to the way I deploy my sites. I never upload my sites using FTP, aside from a very insecure method, FTPing files into my live server would disrupt my version control workflow making things completely out of sync. However, I, surprisingly, thought of deploying another instance of my branch into a subdomain on my production server. So I spun up a new instance of my branch into a subdomain on my production server quickly, with new FTP credentials for the support team to login and troubleshoot. The support team verified all the files and found a few permission issues which I assumed such issues were caused during the process of copying the files over. I had triple checked the permissions and they matched what the user guide says. So this time, I did the process myself. I deleted all the files on this newly created subdomain and reupload everything over again. It also worked for me. However, I needed it to work locally. It didn’t really matter if it worked on my live server because one, as mentioned, I never FTP files. It would be more work in the long-run.
The Solution
In order to create a lean, easy-to-understand URL segments that wouldn’t harm search engine rankings and disrupt analytics, I applied a method using apache’s directory level configuration file (.htaccess) to remove index.php from URLs. The catch is, I didn’t realize that the .htaccess file was causing the “Your config file does not appear to be formatted correctly” error to occur locally. I didn’t realize about it until a couple of nights ago, when I was glancing over the files for the 12th time. Also, the reason why the files worked remotely on a subdomain was because I had uploaded the files via FTP, and since .htaccess is a hidden file by most operating systems, the .htaccess file doesn’t get uploaded via FTP.
So if you run into this issue in the future and happen to be using an .htaccess file to reformat URLs, you want to check your root directory, locate the file .htaccess and rename it. I truly hope you (reader) this article can save a ton of time because, in the end, that’s what the web is all about: sharing.
January 21, 2013
Do it Now. Review it Often.
After failing many times, I adopted a system on which I could plan ahead and improve effectiveness in many areas of my life. Last year around this time, I began to think about my life in general and how I could accomplish goals in a more linear way while understanding what worked and what didn't. An Annual Review(AR) came to the rescue. I stumbled upon Chris Guillebeau’s article on this revolutionary method of setting goals, or more precisely, creating a plan-of-action. One of my strengths I learned through StrengthFinder (a web-based assessment of normal personality from the perspective of Positive Psychology) is focus; I need to have control and the only way to feel I have a bit more control would be to come up with what Chris calls personal Annual Review (AR). To clarify, we won’t have full control of everything, nor will we get everything in our plan done exactly as it is written, but the Annual Review serves as a guide to help us get closer to where we want to be.
The idea is to create a road map for the year ahead, an outline of the things I want to accomplish in the coming year. I begin the planning in December, review it every quarter and adjust it throughout the year. To clarify, this is not a rigid task that you must strictly follow or else you will fail horribly. It’s not about the system; it’s about putting things down on paper (in this case spreadsheet); it’s about pursuing things you like and enjoy; it’s about you. If you fail in any category, don’t feel guilty, it’s okay. It’s not about perfectionism. In fact, if you do fail in any category (and you will, everyone does), you have a valuable system in place to track failures and work on them. Most successful corporations do it, but the difference is that instead of being viewed and analyzed by several people, your Annual Review is solely dependent on you. It’s truly a blessing. It’s important to note that, besides a good system, you need strategies to sharpen your cognitive abilities and develop the skills to learn how to keep your resolutions and achieve your goals.
I’m going to share with you my planning of last year, a few things that didn not go well and what I've learned since adopting this system. I'm also going to highlight a few areas to focus this year. I'm not an expert in this area of planning but I'm becoming fascinated with the massive of learning I retain throughout the year.
I'm not going to show you how to build an Annual Review. Should you feel strongly about this system upon reading this article and need to learn how build one of your own, I urge you to read Chris Guillebeau’s article.
I’m using a rating system on a scale of 1-5 to measure my success.
Financial (Rating: 3)
First and foremost, terminate my debt as much as possible was of utmost importance. I learned that it’s very important to balance debts and investments, in other words, sometimes you don’t have to get rid of or end your investments due to unexpected life events. Every situation is uniquely different but I learned that it was best to keep working toward my independence financially as well.
Although I wish I had done better, I made improvements over the year. I reduced my debt (nearly $50K) substantially with a remaining of nearly $10K. I've also built another system to monitor my spending and monthly expenses. I started using Mint at the beginning of the first quarter but eventually my desire to use it faded out toward the end of second quarter so I went back to my spreadsheet system.
The other part of this financial planning was the giving. I’m a big believer in giving spontaneously (don’t give because you feel obligated to do it), so I was tithing for the most part of year but I wasn’t consistent in doing so. I also need to work on giving.
Faith (Rating: 2)
I believe that my relationship with God (not religion) is very important so I wanted to make this a priority in my life. I wanted to devote time to read the scriptures, prioritize my relationship with God and strengthen my soul so I don’t become a powerless Christian. However, I didn’t do quite well. My initial plan was to read and learn one book of the bible per month. My results were clearly bad as far as reading. While I didn't achieve my reading goal, I became more close to God in many differents way; I attended church more often and learned more about God through the services, fellowship and listening to podcasts. Churches I attended were: Grace Church Roseville, Bethel Rock in Richfield and Church of Hope in Bloomington.
Reading, Writing and Education (Rating: 3)
I was aiming at 40 books last year. I didn’t reach the number 40 but I did well, at least in my own metrics. I read an average of 1.5 books and 37.3 articles read online per month. I’m not taking into account articles read directly through the browser as opposed to the Readability app, which is how I got to this number.
I failed in the writing category. I was planning on writing one article every week on my blog. I’m working on that this year. Hopefully, I'll get a higher number. (i'm not disclosing the number of articles I wrote. You can see for yourself 😊
One of my long term goals is to get my masters in interaction design. Miraculously, I re-enrolled in school and managed to do well in most of my classes which is the starting point to achieving my long term goal.
In addition, I took a few classes offered by my employer in finance, leadership and personal development.
Travel (Rating: 4)
While I want to travel around the world, my priority was to terminate my debt as much as possible so I made affordable plans to go Boston and Dallas to see family. I did well in this category.
Health (Rating: 4)
Experts claim that in order for us to have a well-balanced — feeling grounded, clear-headed, calm and motivated – life, we need to be working on having a long and healthy life. This is the category I am most proud of. Given the circumstances I experienced in the past few years both physically and emotionally, I believe I did well. Here are my stats:
Cycling: avg. of 142 miles a month
Swimming: 2 times of week
Workout: 3 days of week
Family (Rating: 3)
I’m very grateful to God for the family I have. I’m grateful because I have the most caring, loving, friendly, and outgoing family. My family is joined by bonds of love; we are a team, helping each other meet all our emotional and physical needs.
Despite the physical distance between me and my family, I felt the need to improve communication amongst our family members. Most importantly, I needed to be closer to my parents and sisters, express my feelings, help them with whatever they need.
And this is another category in my planning which I’m most proud of. We improved a lot of things last year, one being communication amongst other things. We underestimate how much communication is important in any institution (family) so I wanted to address it as best as we could. In the end, I felt we made meaningful improvements.
However, it doesn’t mean we need to stop improving our relationship with our family. I will continue to express how much I care and love them. Wrongly, sometimes we prioritize other things in life (feel guilty too), forgetting the most important asset we have in life, our family. I’m changing that.
Here are a few of my goals for this year:
Goals for this quarter
- Read and memorize one chapter of the bible every week
- Pay off debt
- Redesign my site
- Write one article per week on my blog
- Travel to Boston in March for my birthday
- Read 10 books
Goals for this year
- Travel to Brazil on vacation
- Travel to California for Jason’s wedding
- Pay off my debt
- Write one article per week on my blog
- Continue exploring mobile solutions
- Read a lot of data on mobile devices
- Improve my relationship with my parents
- Read 40 books this year
- Take classes in college toward a degree.
December 21, 2012
MN Web Design Meetup: Steps to Better Wireframing and UX
- Are you an UX designer? You need to read one of these books or else you'll die: Killer UX Design and Content Strategy.
- We, as a design, web community, need to have a good conversation. We need to make sure we keep that [UX] conversation going. That's the essence of the web.
- Spydertrap.com is hiring an entry level web developer spydertrap.com/talent
- Why should we care? "Don't make customers happy. Make happy customers." Dharmesh Shah’s quote.
- Sturgeon's law [because we have bad experiences] "90% of everything is crap."
- Wireframe, prototype, mockup - everyone has a different idea for what they mean.
- Clients usually seeks more than just a JPG mockup. Mockups don’t really give a taste of what experience it’ll be. Web is inherently flexible. Adapt to it.
- Don't confuse simple drawings to UX. UX is a constant process of thinking about the user’s experience end-to-end.
- A big question always arises: "Should we do wireframe, mockup, prototype?" To nail down your design you need a strategy. Base your decision on knowledge as opposed to assumptions.
- "Design doesn’t exist unless there's a problem to solve. Design solves problems, otherwise it's just art." — Aaron Robbs
- Before you choose a means of communication in your process you need to: specify the problem you're trying to solve; get to know your target group; identify competitors strengths and weakness; prepare a content strategy.
- Idea to execution: 1. what speed level is appropriate for your project? Are you in a hurry, do you have some extra time that can be used to think design? 2. What accuracy level is appropriate for you project? Are you planning to test prototypes with users?
- Methodology for a successful UX process: Research, Insight, UX Vision, Concept, Design
- There are more methodology for this process mainly because we're still learning the web. Everyone's process can be different, yet successful.
- To create a methodology, create a list: determine your steps, deliverables, time tables etc, and determine the whys.
- You will never be finished with methodology. Communication changes over time, technology changes over time, behaviour changes over time. The web is still evolving so iterate, iterate, iterate and make sure to change yourself overtime.
- Take, give and share: Don't reinvent the process. Stay tuned with the latest and greatest from experts through tweets, blogs, conferences etc. Read them, learn, share. Everyone's experience will vary but we all share a common goal: to make happy customers.
- UX is about a brief discussion about approach; ask questions as to why we're making decisions.
Shaymein works at SpiderTrap, online marketing agency, here in Minneapolis and you should follow his tweets here.
November 27, 2012
Strategizing on your mobile experience
With this year's holiday season starting stoutly with increasing numbers in sales as well as traffic, and Cyber Monday being a big hit setting a record as the heaviest spending day in U.S history while struggling to keep mobile users happy, we see great potential for publishers; marketers and developers; and anyone involved on the web to embrace the “mobile first” culture going forward. Mobile must not be an afterthought; it has to be a forethought for most business. Black Friday and Thanksgiving did not delude predictions to a healthy shopping season either so the time to learn is yesterday.
I’ve taken the time to collect a few important points for both developers/designers and business-decision-makers person. The analytics below shows how mobile and tablets have shifted how people interact with the web with some impressive numbers coming from tablet users. At the end of the presentation, the presenters suggested that Responsive Web Design (RWD) is not the silver bullet for mobile design, which in fact, is really not, it has never been. While these suggestions were valid, I felt the need to put a few things in perspective, specially with the responsive approach that they so interestingly pointed out. But, before I get into their suggestions, I’m going to share a few important data points (provided by comScore) for anyone involved with mobile development — content creators, developers, designers, business owners — to take into consideration when working on the next mobile project.
Smartphones devices
- 34% of traffic comes from iOS devices; and most of the 56% of devices have less than 1% of the global traffic; a trend most knowingly as device fragmentation.
- The total smartphone audience increased 36.5% YoY.
- Back in June of 2011 2:3 phones in the US were featured phones.
- Healthy growth of smartphone phones in the last 15 months in which smartphones have outpaced featured phones with 51% of the market, nearly 120 million users.
- Smartphones first gained traction in 2007 with the iPhone and 3G iPhone, however, tablets started with a hyper growth mode with nearly 50 million in 9 months in the market.
- Digital Omnivores: a fairly new term used for consumers who rely on multiple devices — phone, tablet, computer, game console — to access the web.
- Publishers need to acknowledge that this new digital audience, omnivores, are becoming the norm. In June 2012, 35.5% of all U.S. smartphone users also owned other connected devices such as tablets, computers and gaming consoles. These devices are changing the way consumers seek information, communicate and engage online.
- Interestingly, 1:4 (25.5%) of smartphones users own tablets, 1:8 (11.9%) of smartphones own eReaders, 4.5% own other handhelds like portable gaming devices.
- Traffic increased significantly on connected devices since June 2011. Last year traffic coming from non-pcs devices were at 6%; June of this year (2012), data shows this number nearly doubled to 12.1% — up 81% YoY. Mobile 7.4%; Tablet 4.1%; and other 0.6%.
- Tablet share of traffic rising dramatically to up 173% YoY.
- We've seen some growth (YoY) on communication and news categories.
- Top 10 smartphones categories are Personal Email (43.8%); Weather (48.6%); Search (61.6%); Social Networking Site or Blog (49.5%); Maps (52.1%); News (49.3%); Instant Messaging (43.5%), Work Email (39.9%); Sports INformation (54.3%) Entertainment News (57.7%).
- Top 10 smartphones categories by growth are social networking check-in service, insurance services, adult entertainment services, electronic payments, online retail, classifieds, health information, credit cards, home lifestyle, men's magazines content.
- Social networking with check-in services doubles audience size.
- A compelling growth for online Retail sites; now accessed by more than 27 million smartphone owners. Great opportunity for retailers to improve their experiences thus maximizing sales.
- Smartphones users are more comfortable accessing Bank Accounts (38%), Online Retail apps/sites (25%), Credit Cards app/sites (22%), Electronic Payments (21%), Deal-A-Day and Shopping Guides.
- Nearly 48 million of smartphone users consume video on their mobile devices.
Tablet devices
- While we’ve seen a consistently higher engagement (usage) of native app on mobile devices compared to browser, the trend seems to be the opposite with tablet devices. Browser is exponentially higher in engagement (usage) than app on tablet devices.
- Tablet has clearly a higher reach than Smartphone devices on categories such as sports, retail, entertainment news, news, weather and search, therefore gaining more momentum in the market.
- Audiences on Tablet devices are more content hungry consumers, more so than on mobile devices, so there’s a great opportunity for publishers and marketers to take advantage of that.
- Given the reasonably short period that tablets have been on the market, tablets have surpassed smartphones on entertainment penetration with more than half of its users playing games, listening to music and watching video or tv.
- Amazon tablet is primarily used to read books, magazines or periodicals; and women seems to like it more than men; with 51% ratio in adoption.
- There’s a high spike in traffic from tablets users after 6:00 PM; more so than desktop pcs.
How about mobile-first (rwd) ?
In this press-release, they suggested that RWD should not be the silver bullet for mobile; which it’s what RWD advocates have been saying all along. I really love how Brad Frost puts it: “Mobile-first (RWD) means making mobile a priority instead of an afterthought in order to capitalize the growth and capabilities of the medium.” He denotes that mobile-first should be a forethought, not an adaptation of your desktop experience, progressively enhanced to make sure you account for archaic phones.
More importantly, you need to evaluate your goals, objectives and budget to make sure RWD fits well within your scope. In some cases, it makes sense to have a mobile dedicate app for your site (although some will argue the contrary), whereas in some it doesn’t. Let’s assume you have the budget and designing for each device meets your final goals and objectives; having a mobile-first approach (rwd) is also important given that links don’t open apps. Hyperlinks remains a very powerful element for the web (think about it for a second).
By no means I’m disagreeing with their suggestions, I just believe that RWD meaningfully has its place our workflow, be it a big e-commerce site or a small knife shop site. We’ve seen sites going responsive successfully within big news media as well as small e-commerce shops. Unless you are a well-established company, chances are you don’t have the budget to build an experience per device category so a mobile-first approach will give you a relatively strong return on your investment.
Conclusion
We, designers and developers, are grateful to analytics providers such as comScore, because otherwise, we would be designing in the dark putting a lot of money and effort into unknowns. Undoubtedly, Publishers and marketers have a great opportunity to increase their reach online giving meaningful utilities to mobile users to maximize sales. Here it is my conclusion based upon the data presented by comScore.
- Reach is important; ubiquity of smartphones has created a mobile audience of scale.
- Although iPhone has the biggest piece of the pie in traffic per device, If you want to be lucrative online you have to design beyond iOS devices. Blackberry (RIM) is still breathing healthy.
- Get to know the market (audience) you’re designing for. If you’re designing for clients in south America (big opportunities in the horizon), make sure to account for featured phones (NetBiscuits platform seems to fit well this category) as they account for 23% of the traffic in those countries.
- Create smart content. We’ve seen geo-content being underutilized by big players in the market. Take advantage of them, now. Develop smart CMS/CRM that enables writers/content creators to push content meaningfully to your users based on their location and online habits.
- 27 millions users are accessing online retail sites; nearly double in numbers of last year’s access (15M); it’s a staggering growth in one year so cultivate your mobile experience for more lucrative seasons to come.
Don’t get caught up in fruitless arguments of whether you should go native or web app, study your customers, their habit and re-evaluate your business goals and objectives to determine the direction of the project. I’ve never heard of successful one-size-fits-all solution so don’t try to be the first one (of course unless you have money to burn). HTML5 is not the answer to every and all development question but as Luke Wroblewski points out in his marvellous book Mobile First: “People will find and share links (it’s the nature of the web) whether it’s through search, email, social networks, or web pages; not having a mobile web solution means anyone that follows those links on a mobile device won’t have a great experience (if they can even have access to your content at all). Having a native mobile app won’t help.”
Lastly, if you don’t enthusiastically embrace change and challenges then perhaps designing for the web may not be the best career for you. Things have drastically change in a span of 2 years, and we anticipate even more change to come ahead of us. Remember, this is the web — a dynamic medium which change is driven by people and technology; humanities and science.
Thanks for reading and feel free to leave your feedback!
November 19, 2012
Redesigning, once again.
It's been about a year since my site was updated visually with a few blog posts along the way. As you see, I've stripped out most pages and style, retaining only my blog posts. As we enter a new year, I have set a few goals for my upcoming redesigned site and what I really want it to be as we enter 2013.
The new design will reflect what I've been doing in the last few years as a web designer and what I've been experimenting with lately. This time I'm adopting the mobile-first approach coded with SASS and Compass; responsive layout and grid (no, I will not be using bootstrap); a more detailed portfolio section; exploration of touch technology for mobile devices; and an overhaul visual design. I'm also putting a lot of effort into making the site easier to update using Expression Engine and git repositories.
Among the to-do-list items for my site, writing remains intensively challenging for me to keep up with. I decided to start focusing on writing as I develop the site; something I should have done earlier this year. Previously, I put out a temporary page informing users that my site was undergoing development. This time, I'm doing something uniquely different: I'm retaining a blog with more writing as I develop the site. So, stay tuned!
I'm well aware of how plans often don't go as planned but the goal is to have the site completely redesigned by end of January.
June 22, 2012
Remarks on “web craftsmanship”
The concept of craftsmanship is absolutely stunning and fascinating to me. The past two weeks have been really interesting for me as a designer. A few years back, I remember myself sitting in class at Bridgewater State College in Massachusetts trying to rap my mind around the difference between a div and span tag, and what it meant for me as a designer. The class I was taking was excellent, — it was my motivator to keep me to going — great students and ton of work. It was my first exposure to anything related to the ever-growing world wide web. At the time, Firefox had just been released; IE was the browser market dominator; CSS was in its infancy and hacks were a big part of any designer’s stylesheet. My professor, Mike Cronin, recommended a few books on design and HTML/CSS for us to read. One of the books listed by Mike was Designing with Web Standards by Jeffrey Zeldman and after reading delightful reviews on amazing I purchased it. The book DWWS is a great book, in fact I still have it in my bookshelf. One thing that stuck with me was that if I wanted to be a craftsman on the web, I would have to drop using dreamweaver (copying and pasting code) and begin to use a text editor to code webpages. In other words, I needed to ultimately define what my long term ( and sustainable) goal was. Right then, i knew i wanted to learn how the web worked as opposed to creating sites coded by a WYSIWYG program.
Long term goal pays off
Fast forward 7 years I can assure you my long term decision paid off. Not because of monetary compensation but the confidence I have built when building websites. Building websites for me became a process of unconscious competence but I recall going through the pain of being unconsciously incompetent. It’s a stage that we all go through it when learning new skills.
Why Am I sharing this?
This past week I received two emails from prospect clients who would like to have their website redesigned. Both clients expressed a deep frustration with their former designer/developer who just completely ripped them both off. Interestingly enough, they got ripped off by the same designer which it seems pretty odd to me. The “designer” claimed to have designed the websites from scratch but it was a modified version of the linguini wordpress theme. The client was even more dismayed by how much the theme cost ($45). He was furious. Unfortunately, I had to turn down both assignments due to no bandwidth but there’s a lesson to be learned here, specially those who are starting to build websites.
A craftsman has an intimate understanding of the tools he works with.
This is probably the best time to be a web designer. If you love the web and want to create web experiences (apps, mobile sites, games etc) that impact peoples lives positively, make sure you take the time to have an intimate understanding of the tools you work with. Don’t just copy and paste code or plagiarize design. Simply be willing to dissect tons of books and articles, drink lots of coffee, design a lot of photoshop comps and code a lot of webpages thru the night. At the beginning everything may seem so difficult but it turns out it’s not as hard as we think it is. I’m not claiming by any means to be an expert. I’m simply giving you a word of encouragement because long term mixed with hard work pays off.
Feel free to share your thoughts below.
April 25, 2012
Responsive Design Talk at Minneapolis Community Technical College (MCTC)
Last night I had the wonderful opportunity to share a powerful technique that I learned from Ethan Marcotte on creating a responsive, flexible website with students and attendees of the Meetup Group. My talk, which took about an hour and a half, was made even more interesting and engaging by fielding some very challenging and meaningful questions from the audience.
Since it was my first attempt at speaking to a large crowd, I was admittedly nervous for the first 10 minutes. However, I settled into the discussion by introducing myself and speaking a bit about my history and what I do before getting into the meat of my presentation. I first talked about the benefits of a flexible grid, flexible images, and how to use media queries to target different resolutions (devices). Before diving into creating a website, I shared some data to illustrate how the mobile territory is growing much more rapidly than expected.
Before closing my presentation, I gave my perspective on different responsive tools and frameworks available for designers/developers, and advised to use them only when it’s crucial for a project. I’m concerned that these elements are being promoted as something we must use for every project, while in reality they can often increase the complexity to a project. This type of unnecessary complexity leads to significant financial issues and causes major frustration throughout the development of a project.
Finally, I wanted to thank the students and organizers of the Minnesota Web Design Meetup group, Bill Hendricks, Faculty Coordinator of Minneapolis Community and Technical College and Ketan Kakkad, a successful entrepreneur in Minnesota, for giving me the opportunity to share and learn from a very smart audience.
For those of you who were unable to attend the discussion, here’s my deck for your review. Enjoy, and let me know if you have any questions!
April 26, 2010
Formatting your CSS properly
Most web designers have their own way of writing and they stick to it no more what. But the more diverse your projects are, the more you need to evaluate how you write your CSS. Since I work directly with developers(.NET, PHP, Python, Java) I took a step further trying to standardize my CSS formatting as much as possible based on a few things I know developers do.
01. Multiple Files
@import url("reset.css");
@import url("master.css");
@import url("color.css");
@import url("layout.css");
@import url("typography.css");
@import url("orangish_theme.css");
I think that single files are most suitable for small projects no more than one page. When working on big projects, dividing your CSS files in multiple different files can help you tremendously specially if you intend to change colors periodically, have more control over typography and layout. For example, I wanted to be able to change color theme on my site as easy as possible so multiple files was the way to go. In this case, I have separated my structure, reset, master, typography and color css files so anytime I need to apply a different color theme all I need to do is add css declaration to my screen style sheet and that’s it. Very sweet!
02. Commenting
a:link, a:visited {
color: rgb(64,65,30);
}
a:hover {text-decoration: none;}
I’ve been commenting my CSS quite a bit as I start to write a lot of ie6 “workarounds”, browsers differences etc. Since IE6 plays a very important role in my work, the more I comment, the best it becomes for developers to understand why I did that a certain way. Commenting is a common habit between developers due to complexity of the code.
03. Indentation
ul#nav {float: right; width: 414px; height: 42px; margin-right: 10px}
ul#nav li {height: 42px; background: url(../images/nav_bg.png) no-repeat 0px 0px; text-indent: -999em; overflow: hidden; float: left;}
ul#nav li a {display: block; height: 42px;}
Indentation is a must-do when working with developers. Indenting your CSS is just a good as indenting your Javascript code. I learned that mostly from writing Javascript while reading DOM Scripting on my spare time. There’s a huge benefit in indenting your CSS. I tend to indent in chunks. That is to say, that children elements and sections are indented.
September 19, 2009
Speaking of modern, Let’s Modernizr our CSS.
I haven't been writing often on my own site but I've been very active on Twitter. That's how I found Modernizr, through a tweet from our incredible css expert, Andy Clarke. You may ask: "What the hell Is that?" Well, Modernizr is a tool that will help get things done in browsers that don't support top-notch technology such as CSS3 and HTML5. Yeah! I'm talking about old browsers like Internet Explorer 5.5/6 and Firefox 1.0/2.0. All you have to do is add the Javascript file in your page and add a class of "no-js" to your HTML element. After the file is loaded (executed), you'll be able to use the Javascript object and all the CSS classes it'll attach to the HTML element. I've been playing around with it today and it seems pretty cool. I'm sure to put some examples here when I got a solid experience with it.
August 13, 2009
Ten things you may not know about me
Inspired by one of the famously respected designers, Cameron Moll, in the web community, I decided to talk about ten things you may not know about me.
- I like playing soccer (football) but I was really good at Tennis.
- I was raised in a Baptist Church.
- I played Bass in a band at church.
- I was 19 years old when I migrated to U.S to pursue my career in design.
- I went to Bridgewater State College to study graphic and web design.
- I used to go every week, sometimes three or four times of week, to Lions Tap for burgers. They have the best burger in the planet.
- I’m a frequent customer at Barnes and Noble bookstore. I like to read a lot of magazines and books.
- I went through a lot of surgery this year, thoracic spine, left leg and my right foot was amputated in an accident in March of this year due to being destroyed by the car’s engine.
- I want to write a book about design.
- I have a beautiful girlfriend who stayed with me for 2 months in the hospital and she’s the reason why I’m happy and alive.
August 12, 2009
Better Grammar, Better Writing, Better Person.
Believe it or not, I’m never on cutting edge of anything. I didn’t get an ipod until the fifth generation and I’ve never watched “The Office”.
So even though it’s been around for a few years, I feel like I won the lottery when I came across “Grammar Girl’s quick and Dirty tips for Better Writing” website. And I had to share with all of you.
Some of you know I’m a foreigner, English is my second language so my writing isn’t great, nearly awful. Grammar Girl is loaded with good resources for people like me who English isn’t their first language or the writing really sucks (in my case).
Grammar girl hosts a weekly podcast to address questions of grammar, punctuation, and other hazards of the English language. Anyone following their website or tweets can call in, email or twitter with questions and Grammar Girl will respond fairly quick. Besides all the goodness provided by Grammar Girl, I hope to improve my English as well as my writing skills through this awesome resource given by our respected teacher Aka Migon Fogarty.
Visit Quick and Dirty Tips to find links to podcasts by Grammar Girl as well as other subject such as law, nutrition etc.
DisclaimerIf there is ever any doubt, the views expressed here have nothing to do with those of my employer. read more
Even though I work for Target Corp, the views expressed here are my personal views and do not necessarily reflect the thoughts, opinions, intentions, plans or strategies of my employer.
And some legalalize:
All of my online communications are provided “as is” with no warranties or indemnities of any kind, and do not confer any rights. My employer is not responsible for the accuracy of any of my online communications.
You should know that I have no ability to bind my employer to any legal obligations. By way of example, I have no authority to grant or confer any right or license, either express, implied or by estoppel, under any patent, copyright, trade secret or other rights of my employer. If you would like a license to any intellectual property or other rights of my employer, you must enter into a written contract directly with it.
- January 6, 2020
- October 20, 2018
- September 1, 2018
- October 21, 2015
- July 8, 2015
- # Business
- # lean startup
- May 8, 2015
- # Personal
- December 8, 2014
- # Personal
- # Photography
- January 22, 2014
- # Personal
- January 21, 2014
- # Design
- # Responsive Web Design
- November 14, 2013
- # Entrepreneurship
- # Startups
- November 4, 2013
- # Adobe
- October 28, 2013
- August 10, 2013
- # Entrepreneurship
- # Startups
- # Venture Capital
- # Writing
- July 28, 2013
- July 13, 2013
- # Entrepreneurship
- # Personal
- # Startups
- March 25, 2013
- # Personal
- March 18, 2013
- # Design
- # Responsive Web Design
- January 27, 2013
- # Expression Engine
- December 21, 2012
- # Design
- November 27, 2012
- # analytics
- # News
- # Responsive Web Design
- June 22, 2012
- April 26, 2010
- # CSS
- # Web Design
- September 19, 2009
- # Web Design
- August 13, 2009
- # Personal

